C#
C# Image, Bitmap Resolution - 이미지, 비트맵 파일 해상도
J-sean
2021. 11. 25. 16:36
반응형
이미지 파일을 어떻게 불러오는지에 따라 해상도가 다르게 적용될 수 있다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Paint(object sender, PaintEventArgs e)
{
Image i = Image.FromFile("Reindeer.png");
Bitmap b1 = (Bitmap)Bitmap.FromFile("Reindeer.png");
Bitmap b2 = new Bitmap(Image.FromFile("Reindeer.png"));
// 100 pixel 간격
e.Graphics.DrawImage(i, 0, 0);
e.Graphics.DrawImage(b1, 100, 0);
e.Graphics.DrawImage(b2, 200, 0);
// 해상도 출력
string str = string.Format("i: {0}X{1}, b1: {2}X{3}, b2: {4}X{5}", i.HorizontalResolution, i.VerticalResolution,
b1.HorizontalResolution, b1.VerticalResolution, b2.HorizontalResolution, b2.VerticalResolution);
e.Graphics.DrawString(str, Font, Brushes.Black ,100, 510);
}
}
}
|
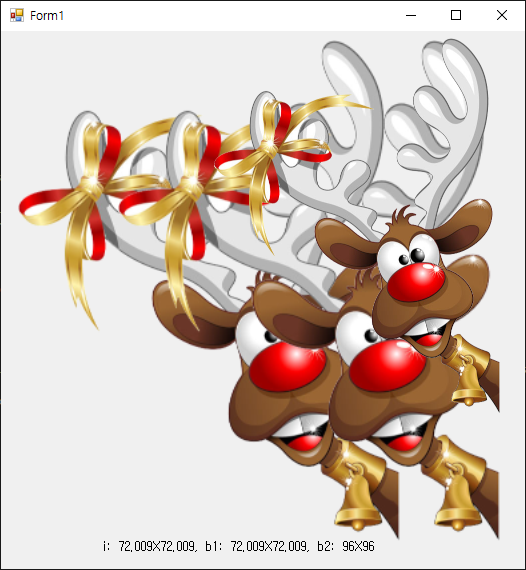
같은 파일(Reindeer.png)을 세 가지 방법으로 불러와서 100 픽셀 간격으로 출력해 보자.

예상한 것과 다른 방식으로 출력된다. 다른 이미지 뷰어에 표시되는 사이즈와 동일한 방식은 b2다. i, b1은 약간 확대(96/72=1.3배) 되었다. 이미지 파일을 사용할 때는 어떤식으로 불러올지 잘 선택하자.
파일에 따라 어떻게 불러와도 같은 사이즈로 표시되기도 한다.
반응형