Godot
[Godot] Bezier Spline Curve 베지어 스플라인 곡선
J-sean
2023. 10. 21. 20:09
반응형
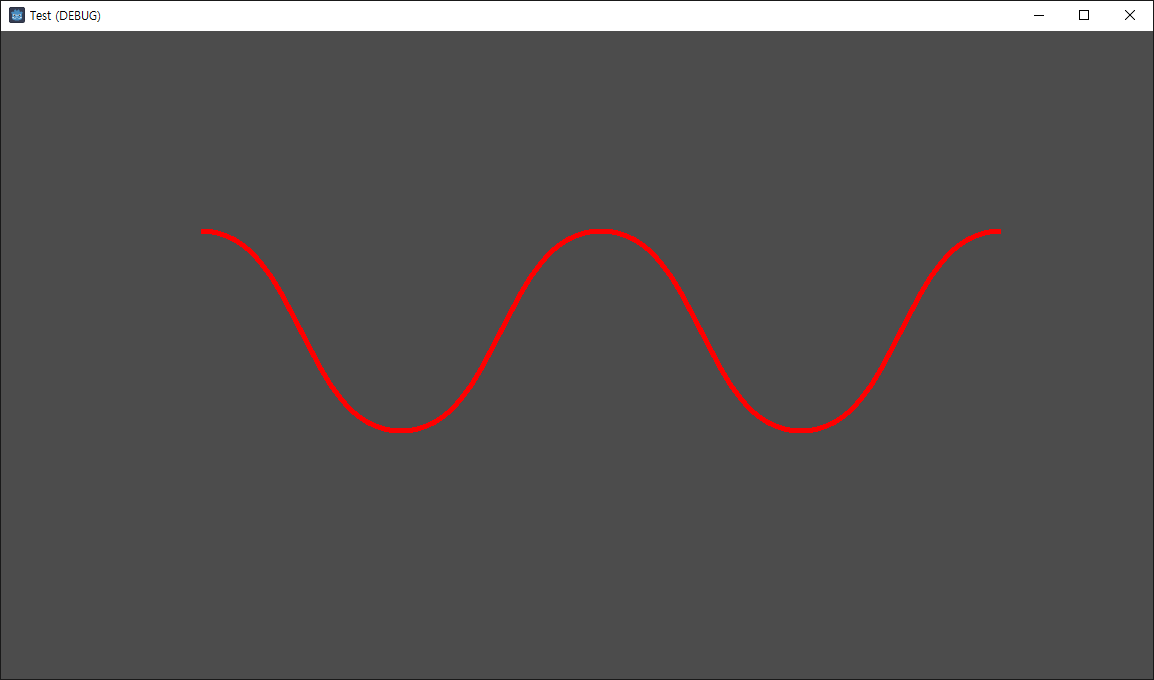
베지어 스플라인 곡선을 그려보자.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
using Godot;
public partial class test : Node2D
{
private Curve2D pos;
private Vector2 position0;
private Vector2 position1;
private Vector2 position2;
private Vector2 position3;
private Vector2 position4;
private Vector2 control0;
private Vector2 control1;
public override void _Ready()
{
pos = new Curve2D();
position0 = new Vector2(200, 200);
position1 = new Vector2(400, 400);
position2 = new Vector2(600, 200);
position3 = new Vector2(800, 400);
position4 = new Vector2(1000, 200);
control0 = new Vector2(-100, 0);
control1 = new Vector2(100, 0);
BezierSpline(position0, position1, position2, position3,
position4, control0, control1);
}
public override void _Draw()
{
//DrawPolyline(pos.GetBakedPoints(), Colors.Red, 5);
DrawPolyline(pos.Tessellate(), Colors.Red, 5);
}
private void BezierSpline(Vector2 p0, Vector2 p1, Vector2 p2,
Vector2 p3, Vector2 p4, Vector2 c0, Vector2 c1)
{
pos.AddPoint(p0, c0, c1);
pos.AddPoint(p1, c0, c1);
pos.AddPoint(p2, c0, c1);
pos.AddPoint(p3, c0, c1);
pos.AddPoint(p4, c0, c1);
}
}
|
위와 같이 코드를 작성하고 실행한다.
_Draw()는 처음 한 번만 호출된다. 스플라인이 변경되거나 _Draw()를 다시 호출할 필요가 있다면 QueueRedraw()를 사용한다.

※ 참고
반응형