Naver Reverse Geocoding For Android 안드로이드 네이버 리버스 지오코딩
Android 2022. 2. 6. 14:04 |네이버 클라우드 플랫폼의 리버스 지오코딩을 사용해 보자.
2022.02.05 - [Android] - Naver Geocoding For Android 안드로이드 네이버 지오코딩
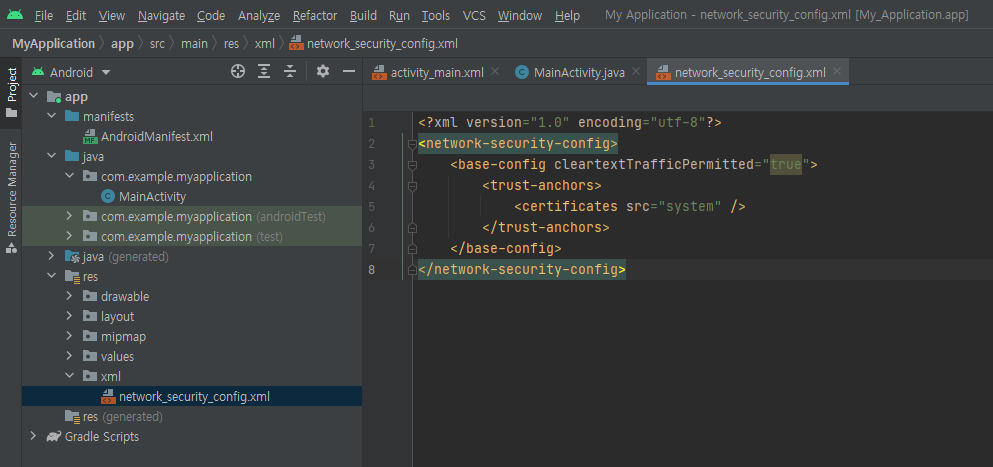
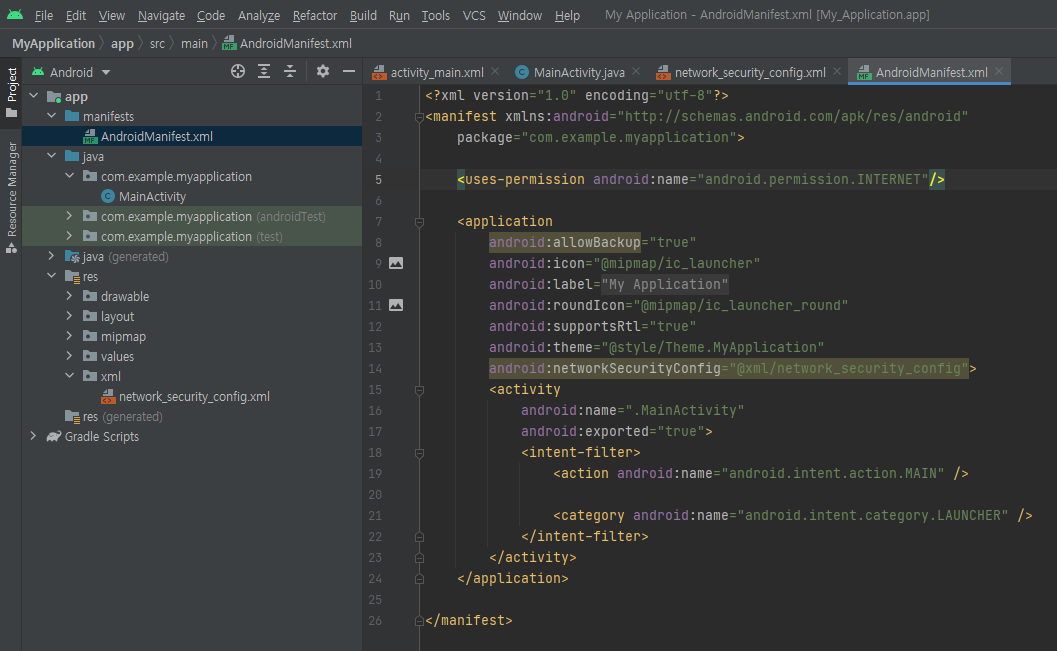
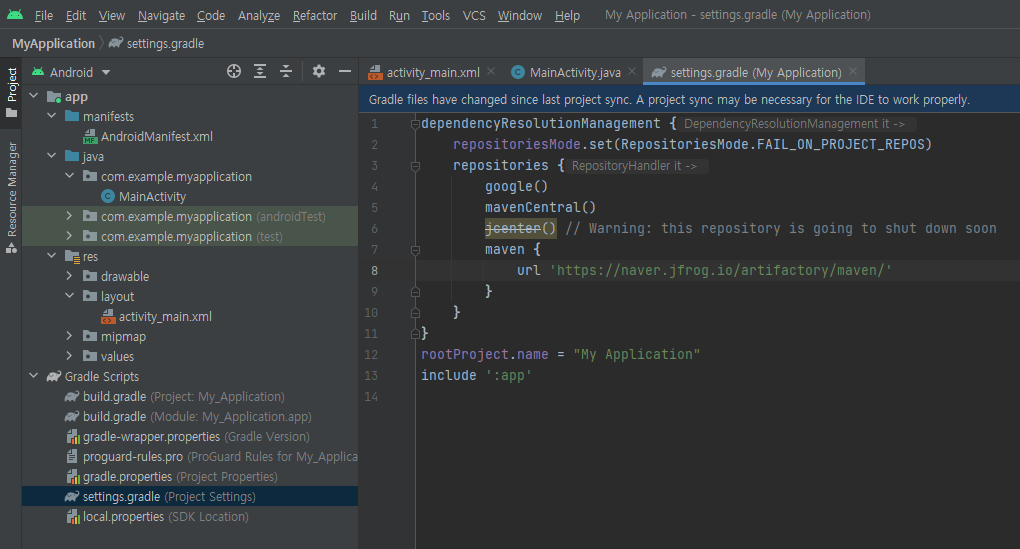
위 링크를 참고해 인터넷 권한과 network_security_config 옵션을 설정한다.


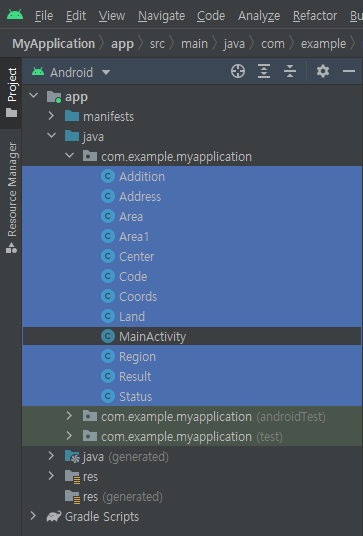
주소 정보 관련 클래스는 아래 파일을 사용하자.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
|
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import com.google.gson.Gson;
import java.io.BufferedReader;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.URL;
public class MainActivity extends AppCompatActivity {
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textView);
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
new Thread(new Runnable() {
@Override
public void run() {
requestGeocode();
}
}).start();
}
});
}
public void requestGeocode() {
try {
BufferedReader bufferedReader;
StringBuilder stringBuilder = new StringBuilder();
String coord = "127.1234308,37.3850143";
String query = "https://naveropenapi.apigw.ntruss.com/map-reversegeocode/v2/gc?request=coordsToaddr&coords="
+ coord + "&sourcecrs=epsg:4326&output=json&orders=roadaddr&output=xml";
URL url = new URL(query);
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
if (conn != null) {
conn.setConnectTimeout(5000);
conn.setReadTimeout(5000);
conn.setRequestMethod("GET");
conn.setRequestProperty("X-NCP-APIGW-API-KEY-ID", "Client ID");
conn.setRequestProperty("X-NCP-APIGW-API-KEY", "Client Secret");
conn.setDoInput(true);
int responseCode = conn.getResponseCode();
if (responseCode == 200) {
bufferedReader = new BufferedReader(new InputStreamReader(conn.getInputStream()));
} else {
bufferedReader = new BufferedReader(new InputStreamReader(conn.getErrorStream()));
}
String line = null;
while ((line = bufferedReader.readLine()) != null) {
stringBuilder.append(line + "\n");
}
//textView.setText(stringBuilder);
Gson gson = new Gson();
Address address = gson.fromJson(String.valueOf(stringBuilder), Address.class);
String finalAddress = null;
finalAddress = address.results[0].region.area1.name;
finalAddress += address.results[0].region.area2.name;
finalAddress += address.results[0].region.area3.name;
finalAddress += address.results[0].region.area4.name;
finalAddress += address.results[0].land.addition0.value;
textView.setText(finalAddress);
bufferedReader.close();
conn.disconnect();
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
|
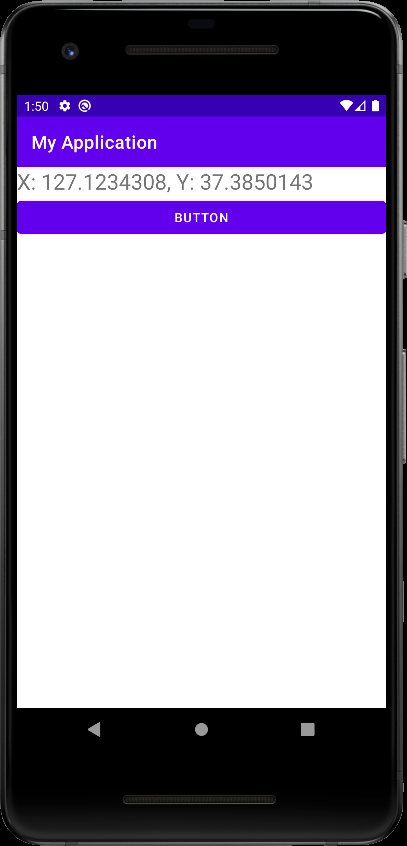
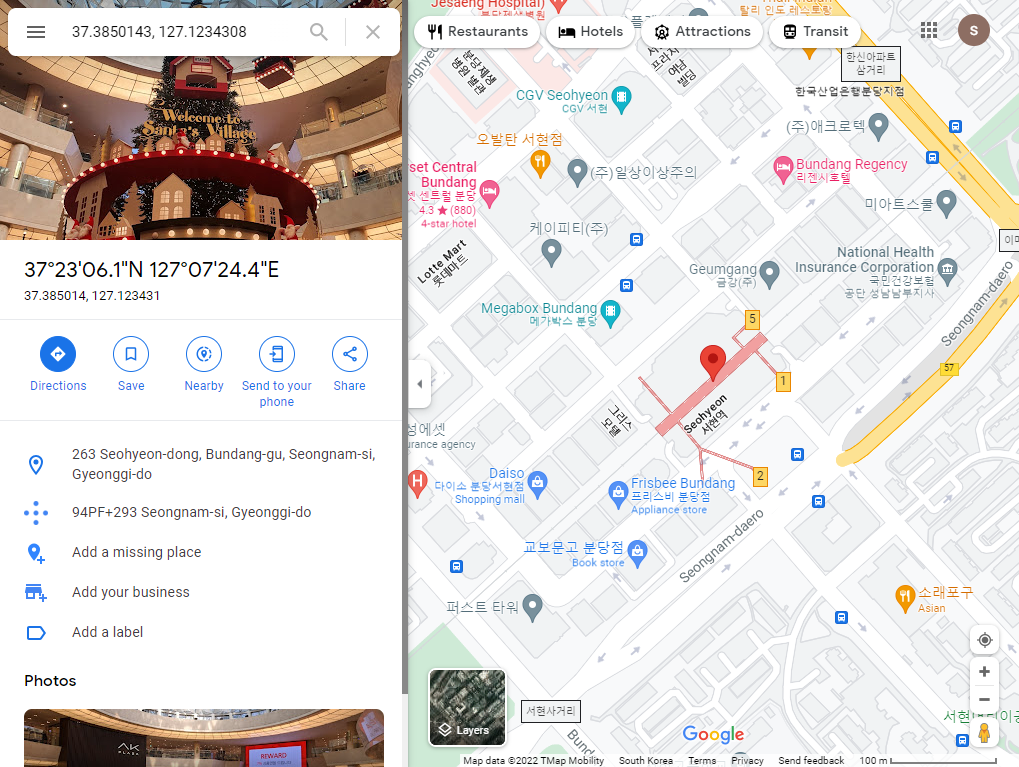
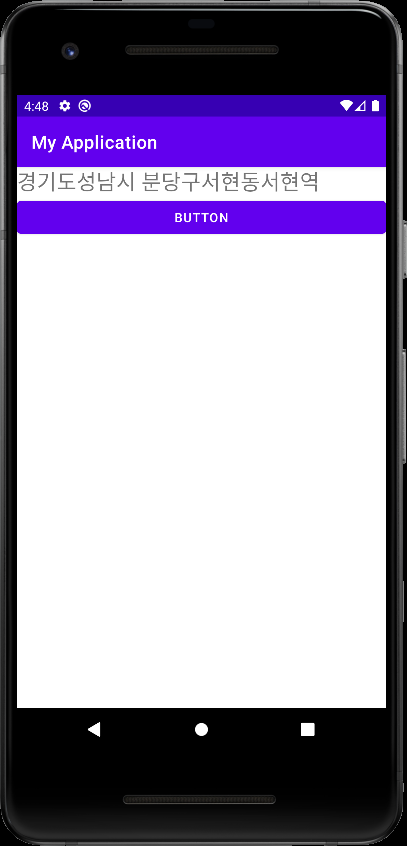
소스를 입력하고 빌드한다. 주소로 변환할 GPS 좌표는 (127.1234308, 37.3850143) 이다.

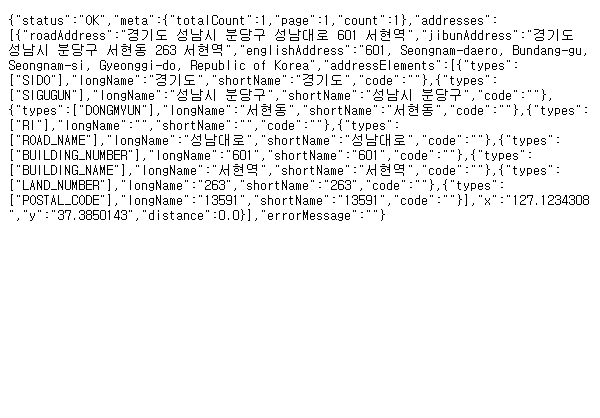
아래와 같은 양식의 curl 명령으로도 같은 JSON 데이터를 얻을 수 있다.
curl "https://naveropenapi.apigw.ntruss.com/map-reversegeocode/v2/gc?request=coordsToaddr&coords=127.1234308,37.3850143&sourcecrs=epsg:4326&output=json&orders=roadaddr&output=xml" -H "X-NCP-APIGW-API-KEY-ID: Client ID" -H "X-NCP-APIGW-API-KEY: Client Secret" -v
-v, --verbose
Makes curl verbose during the operation. Useful for debugging and seeing what's going on "under the hood". A line starting with '>' means "header data" sent by curl, '<' means "header data" received by curl that is hidden in normal cases, and a line starting with '*' means additional info provided by curl.
If you only want HTTP headers in the output, --include might be the option you are looking for.
If you think this option still does not give you enough details, consider using --trace or --trace-ascii instead.
This option is global and does not need to be specified for each use of -:, --next.
Use --silent to make curl really quiet.
Example:
curl --verbose https://example.com
'Android' 카테고리의 다른 글
| Google Android Maps SDK 구글 안드로이드 맵 (0) | 2022.02.12 |
|---|---|
| Linux(Ubuntu) Database Server with PHP For Android App - 안드로이드 앱을 위한 리눅스(우분투) 데이터베이스 서버 (0) | 2022.02.09 |
| Naver Geocoding For Android 안드로이드 네이버 지오코딩 (1) | 2022.02.05 |
| Naver Mobile Dynamic Map For Android 안드로이드 네이버 모바일 다이나믹 맵 2 (0) | 2022.02.05 |
| Naver Mobile Dynamic Map For Android 안드로이드 네이버 모바일 다이나믹 맵 1 (0) | 2022.02.05 |