onBackPressed() deprecated
Android 2023. 8. 16. 12:02 |Deprecated 된 onBackPressed()를 대체할 수 있는 방법을 찾아보자.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
package com.example.myapplication
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import androidx.activity.OnBackPressedCallback
class MainActivity : AppCompatActivity() {
private val callbackTwo = object : OnBackPressedCallback(
true // default to enabled
) {
override fun handleOnBackPressed() {
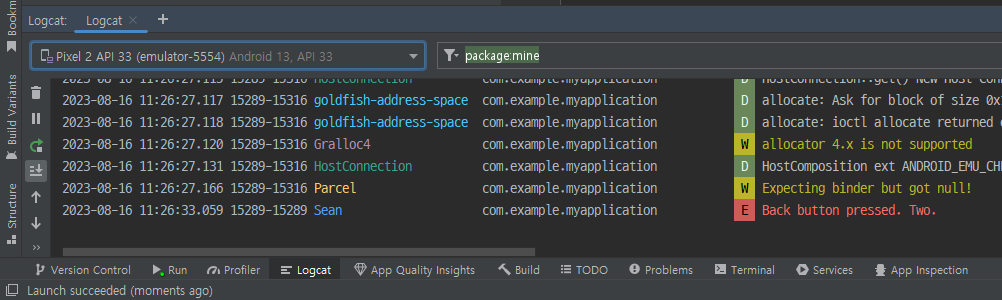
Log.e("Sean", "Back button pressed. Two.")
}
}
private val callbackThree = object : OnBackPressedCallback(
true // default to enabled
) {
override fun handleOnBackPressed() {
Log.e("Sean", "Back button pressed. Three")
}
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
this.onBackPressedDispatcher.addCallback(this, // LifecycleOwner
object : OnBackPressedCallback(true) {
override fun handleOnBackPressed() {
Log.d("Sean", "Back button pressed. One.")
}
}
)
this.onBackPressedDispatcher.addCallback(this, // LifecycleOwner
callbackTwo)
this.onBackPressedDispatcher.addCallback(this, // LifecycleOwner
callbackThree)
callbackThree.isEnabled = false
}
}
|
소스 마지막에서 callbackThree는 disable되었다.

addCallback()을 통해 여러 개의 콜백을 제공할 수 있습니다. 이렇게 하면 콜백은 추가된 순서의 역순으로 호출되며 마지막으로 추가된 콜백이 뒤로 버튼 이벤트를 처음으로 처리할 기회를 얻게 됩니다. 예를 들어, one, two 및 three라는 이름의 콜백 세 개를 순서대로 추가하면 각각 three, two 및 one의 순서로 호출됩니다.
콜백은 책임 연쇄(Chain of Responsibility) 패턴을 따릅니다. 체인의 각 콜백은 앞의 콜백이 사용 설정되지 않은 경우에만 호출됩니다. 즉, 앞의 예에서 콜백 two는 콜백 three가 사용 설정되지 않은 경우에만 호출됩니다. 콜백 one은 콜백 two가 사용 설정되지 않은 경우에만 호출되며 이런 방식으로 이어집니다.
콜백은 addCallback()을 통해 추가할 때 LifecycleOwner가 Lifecycle.State.STARTED 상태에 진입할 때까지 책임 연쇄에 추가되지 않습니다. 여러 개의 다른 중첩된 수명 주기 소유자에 등록된 콜백이 있다면 위에서 설명한 순서를 유지하는 것이 특히 중요하므로 OnBackPressedCallback의 사용 설정 상태를 변경하는 것은 일시적인 변경이 좋습니다. 그러나 OnBackPressedCallback을 전체적으로 삭제하려는 경우 remove()를 호출해야 합니다. 하지만, 콜백은 연결된 LifecycleOwner가 제거될 때 자동으로 삭제되므로 일반적으로 필수사항은 아닙니다.
■ onBackPressed() 활동
- onBackPressed()를 사용하여 뒤로 버튼 이벤트를 처리하고 있다면 이 메서드 대신 OnBackPressedCallback을 사용하는 것이 좋습니다. 하지만 변경이 불가능하다면 다음 규칙이 적용됩니다.
addCallback을 통해 등록된 모든 콜백은 super.onBackPressed()를 호출할 때 평가됩니다. - 안드로이드12(API Level 32) 이하 에서는 OnBackPressedCallback의 모든 등록된 인스턴스와 관계없이 onBackPressed는 항상 호출됩니다.
※ 참고
Provide custom back navigation
'Android' 카테고리의 다른 글
| BaseBundle.get() deprecated, Use Bundle.getParcelable() (0) | 2023.07.20 |
|---|---|
| DrawerLayout with Toggle Button 드로어 레이아웃 토글버튼 (0) | 2023.07.12 |
| ViewPager2 with Fragment 프레그먼트 뷰페이저2 (0) | 2023.07.11 |
| ViewPager2 뷰페이저2 (0) | 2023.07.11 |
| RecyclerView 리사이클러뷰 (0) | 2023.07.11 |