DrawerLayout with Toggle Button 드로어 레이아웃 토글버튼
Android 2023. 7. 12. 12:05 |반응형
안드로이드 앱 프로그래밍 with 코틀린 11-6 드로어 레이아웃
|
1
2
3
4
5
6
7
8
9
10
11
|
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<!-- <style name="Base.Theme.MyApplication" parent="Theme.Material3.DayNight.NoActionBar">
액션바가 필요하다. 아래와 같이 액션바를 설정한다. -->
<style name="Base.Theme.MyApplication" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Customize your light theme here. -->
<!-- <item name="colorPrimary">@color/my_light_primary</item> -->
</style>
<style name="Theme.MyApplication" parent="Base.Theme.MyApplication" />
</resources>
|
themes.xml
|
1
2
3
4
5
|
<resources>
<string name="app_name">My Application</string>
<string name="drawer_opened">Opened</string>
<string name="drawer_closed">Closed</string>
</resources>
|
strings.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal|center_vertical"
android:text="Main Activity!!" />
</LinearLayout>
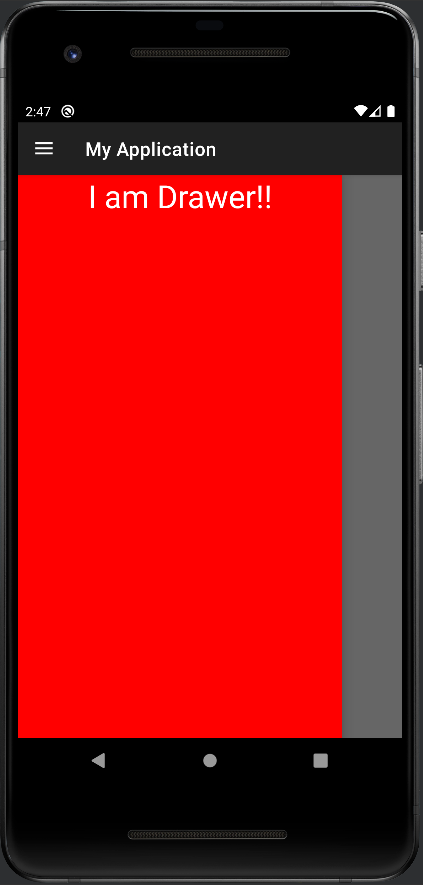
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#FF0000"
android:gravity="center_horizontal"
android:text="I am Drawer!!"
android:textColor="#FFFFFF"
android:textSize="34sp" />
</androidx.drawerlayout.widget.DrawerLayout>
|
activity_main.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
package com.example.myapplication
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.MenuItem
import androidx.appcompat.app.ActionBarDrawerToggle
class MainActivity : AppCompatActivity() {
lateinit var toggle: ActionBarDrawerToggle
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
toggle = ActionBarDrawerToggle(this, findViewById(R.id.drawer), R.string.drawer_opened, R.string.drawer_closed)
supportActionBar?.setDisplayHomeAsUpEnabled(true)
toggle.syncState()
}
override fun onOptionsItemSelected(item: MenuItem): Boolean {
if (toggle.onOptionsItemSelected(item)) {
return true
}
return super.onOptionsItemSelected(item)
}
}
|
MainActivity.kt

반응형
'Android' 카테고리의 다른 글
| onBackPressed() deprecated (0) | 2023.08.16 |
|---|---|
| BaseBundle.get() deprecated, Use Bundle.getParcelable() (0) | 2023.07.20 |
| ViewPager2 with Fragment 프레그먼트 뷰페이저2 (0) | 2023.07.11 |
| ViewPager2 뷰페이저2 (0) | 2023.07.11 |
| RecyclerView 리사이클러뷰 (0) | 2023.07.11 |

