Google Chart with MySQL(MariaDB) - 구글 차트 2
Web Development 2022. 5. 5. 20:27 |MySQL(MariaDB)과 구글 차트를 연동해 보자.
아래 내용을 참고해 웹서버와 데이터베이스를 준비한다.
2021.08.25 - [Linux] - Linux(Ubuntu) Build Your Own Web Server - 리눅스(우분투)로 웹서버 만들기
2021.08.28 - [Linux] - Linux(Ubuntu) MariaDB(MySQL) Server Remote Access - 데이터베이스 원격 접속
(데이터베이스는 로컬로 사용하므로 원격 설정을 할 필요는 없다)


|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
|
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!--
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.2.min.js"></script>
-->
<?php
// 에러가 발생하면 내용 표시
error_reporting(E_ALL);
ini_set('display_errors', '1');
$mysql_host = "localhost";
$mysql_user = "root";
$mysql_password = "1234";
$mysql_db = "test_db";
$conn = mysqli_connect($mysql_host, $mysql_user, $mysql_password, $mysql_db);
if (!$conn) {
die("Database Connect Error: " . mysqli_connect_error());
}
//echo "Database Connected.<br><br>";
$sql = "SELECT * FROM test_tb";
$result = mysqli_query($conn, $sql);
if (mysqli_num_rows($result) > 0) {
while ($row = mysqli_fetch_assoc($result)) {
$data_array[] = $row;
}
$chart = json_encode($data_array);
} else {
echo "No Data";
}
//echo $chart;
mysqli_close($conn);
?>
<script type="text/javascript">
google.charts.load('current', { packages: ['corechart', 'line'] });
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var chart_array = <?php echo $chart; ?>;
//console.log(JSON.stringify(chart_array))
var header = ['dt', 'temp', 'humid'];
var row = "";
var rows = new Array();
jQuery.each(chart_array, function(index, item) {
row = [
item.dt,
Number(item.temp),
Number(item.humid)
];
rows.push(row);
});
var jsonData = [header].concat(rows);
var data = new google.visualization.arrayToDataTable(jsonData);
var options = {
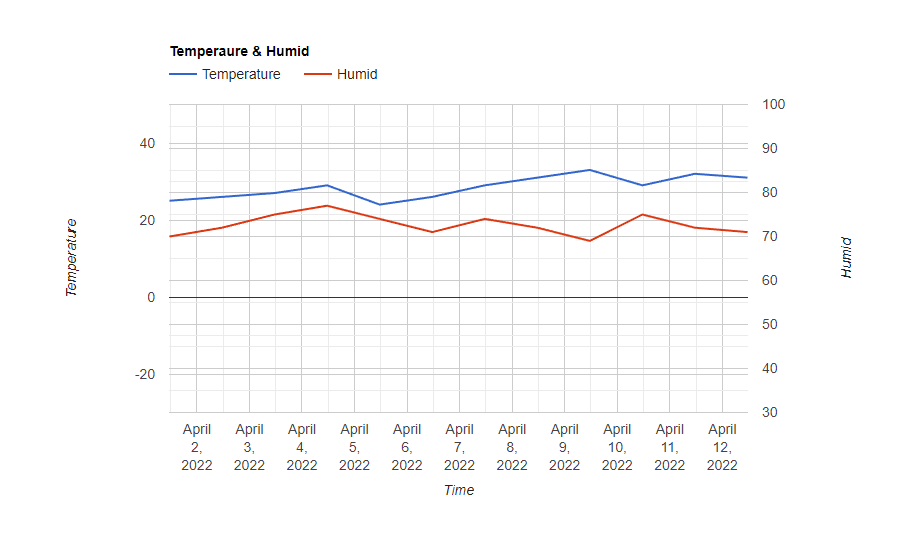
title: 'Temperaure & Humid',
hAxis: {
title: 'Time'
},
series: {
0: { targetAxisIndex: 0 },
1: { targetAxisIndex: 1 }
},
vAxes: {
0: {
title: 'Temperature',
viewWindow: { min: -30, max: 50 }
},
1: {
title: 'Humid',
viewWindow: { min: 30, max: 100 }
}
}
//,
//curveType: 'function',
//legend: { position: 'bottom' }
};
var chart = new google.visualization.LineChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px"></div>
</body>
</html>
|
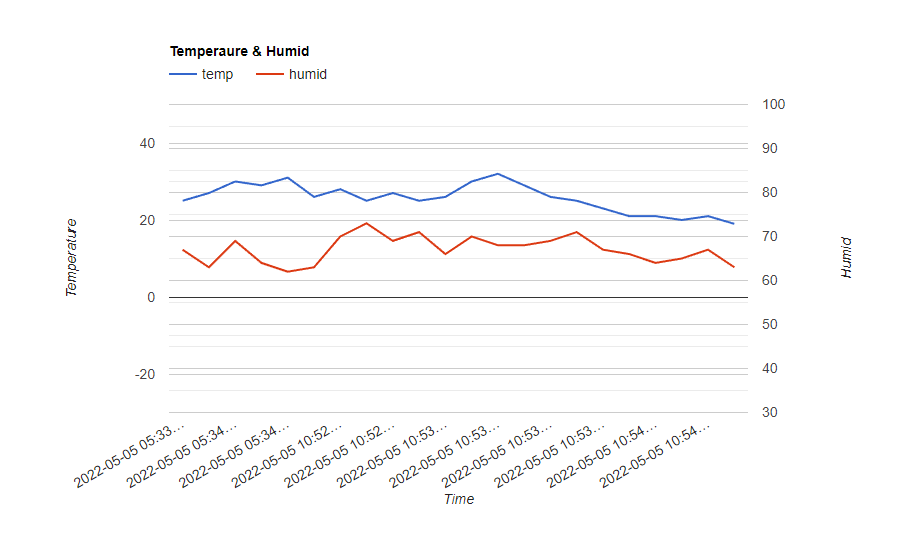
소스를 입력하고 웹서버에 저장한다.(/var/www/html/index.php)

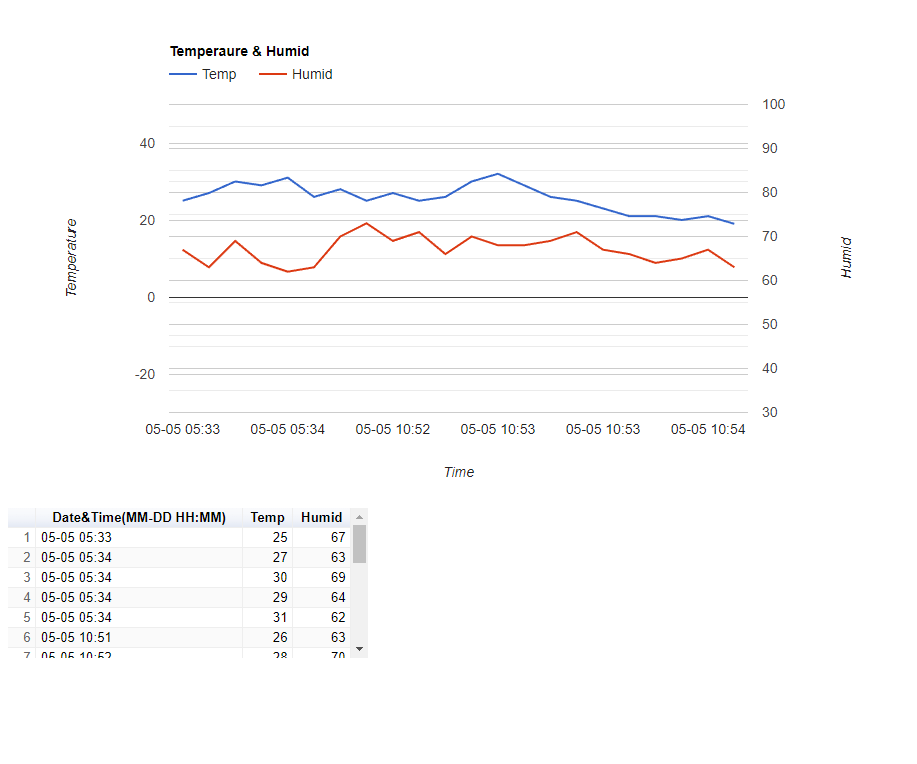
X축 레이블을 좀 더 보기 편하게 바꾸고 테이블 차트도 추가해 보자.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
|
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!--
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.2.min.js"></script>
-->
<?php
// 에러가 발생하면 내용 표시
error_reporting(E_ALL);
ini_set('display_errors', '1');
$mysql_host = "localhost";
$mysql_user = "root";
$mysql_password = "1234";
$mysql_db = "test_db";
$conn = mysqli_connect($mysql_host, $mysql_user, $mysql_password, $mysql_db);
if (!$conn) {
die("Database Connect Error: " . mysqli_connect_error());
}
//echo "Database Connected.<br><br>";
$sql = "SELECT * FROM test_tb";
$result = mysqli_query($conn, $sql);
if (mysqli_num_rows($result) > 0) {
while ($row = mysqli_fetch_assoc($result)) {
$data_array[] = $row;
}
$chart = json_encode($data_array);
} else {
echo "No Data";
}
//echo $chart;
mysqli_close($conn);
?>
<script type="text/javascript">
google.charts.load('current', { packages: ['corechart', 'line'] });
google.charts.load('current', { packages: ['table'] });
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var chart_array = <?php echo $chart; ?>;
//console.log(JSON.stringify(chart_array))
var header = ['Date&Time(MM-DD HH:MM)', 'Temp', 'Humid'];
var row = "";
var rows = new Array();
jQuery.each(chart_array, function(index, item) {
row = [
item.dt.substr(5, 11), // 너무 긴 날짜 및 시간을 짧게 추출
Number(item.temp),
Number(item.humid)
];
rows.push(row);
});
var jsonData = [header].concat(rows);
var data = new google.visualization.arrayToDataTable(jsonData);
var lineChartOptions = {
title: 'Temperaure & Humid',
hAxis: {
title: 'Time',
showTextEvery: 4 // X축 레이블이 너무 많아 보기 힘드므로 4개마다 하나씩 표시
},
series: {
0: { targetAxisIndex: 0 },
1: { targetAxisIndex: 1 }
},
vAxes: {
0: {
title: 'Temperature',
viewWindow: { min: -30, max: 50 }
},
1: {
title: 'Humid',
viewWindow: { min: 30, max: 100 }
}
}
//,
//curveType: 'function',
//legend: { position: 'bottom' }
};
var lineChart = new google.visualization.LineChart(document.getElementById('lineChart_div'));
lineChart.draw(data, lineChartOptions);
// 테이블 차트
var tableChartOptions = {
showRowNumber: true,
width: '40%',
height: '20%'
}
var tableChart = new google.visualization.Table(document.getElementById('tableChart_div'));
tableChart.draw(data, tableChartOptions);
}
</script>
</head>
<body>
<div id="lineChart_div" style="width: 900px; height: 500px"></div>
<div id="tableChart_div"></div>
</body>
</html>
|
소스를 수정하고 웹서버에 저장한다.(/var/www/html/index.php)

※ 참고
'Web Development' 카테고리의 다른 글
| Google Chart - 구글 차트 1 (0) | 2022.05.05 |
|---|---|
| 간단한 HTML 예제: Video, File, Web link (0) | 2020.01.24 |
| 웹페이지에서 JSON 데이터 파싱하고 원하는대로 보여주기 (0) | 2020.01.24 |