[Godot] Background Scroll 배경 스크롤
Godot 2023. 10. 9. 13:07 |ParallaxBackground와 ParallaxLayer를 이용해 배경 화면을 자연스럽게 스크롤 해 보자.


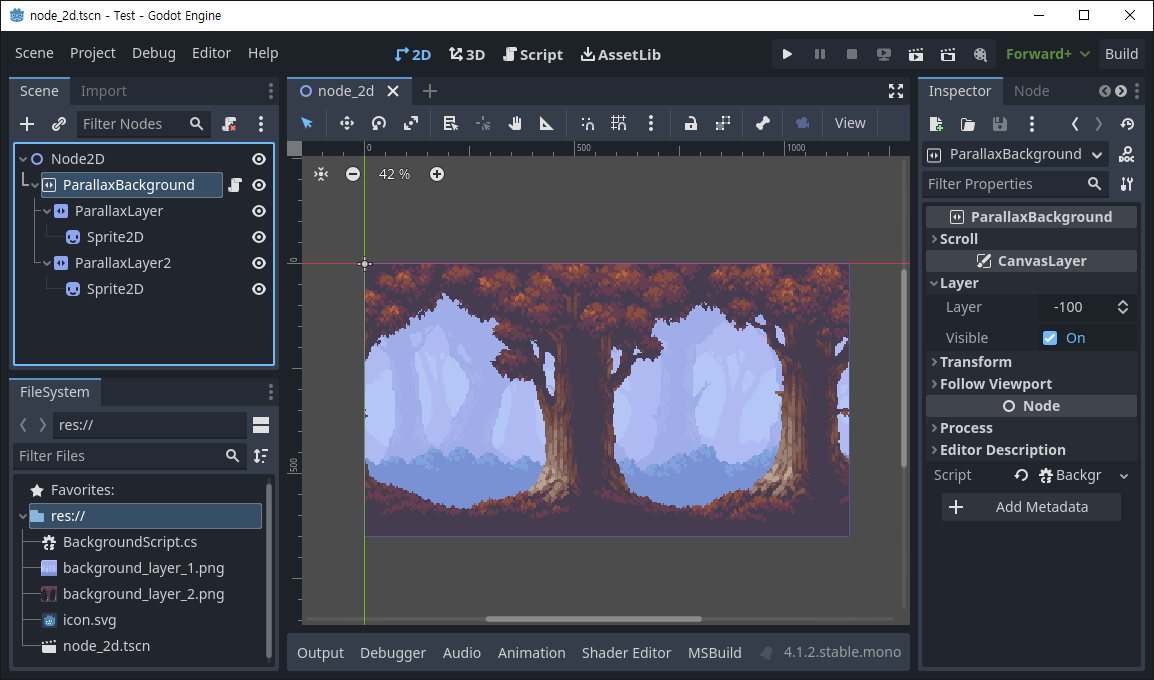
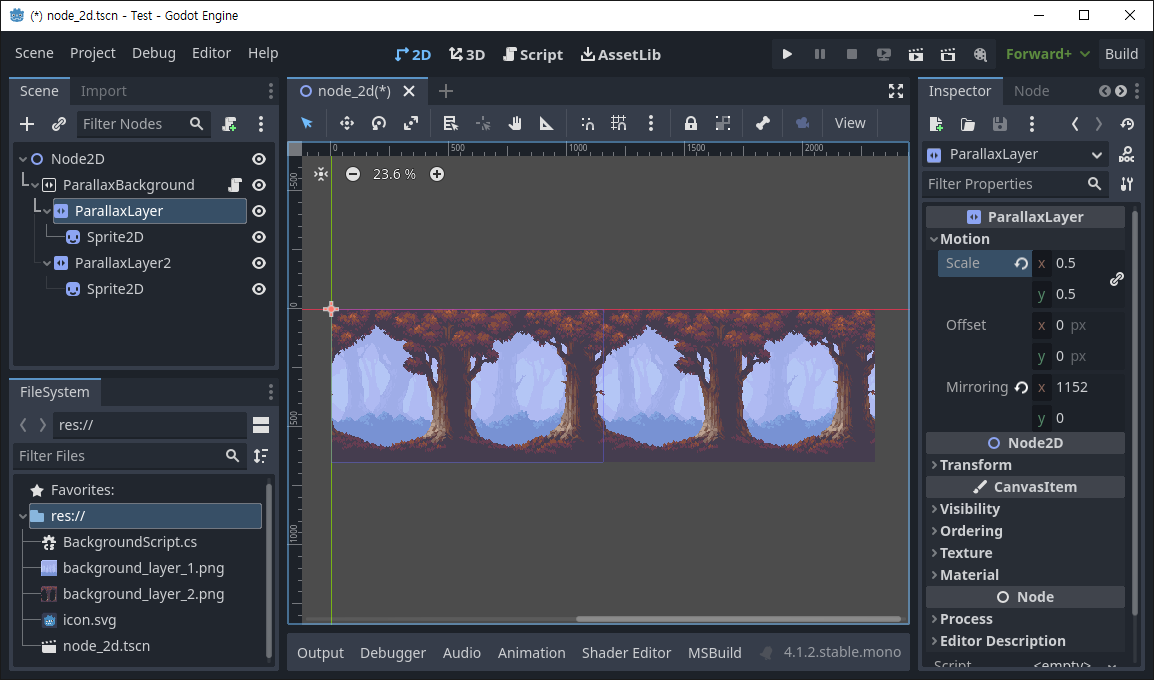
● ParallaxBackground - 두 개의 ParallaxLayer를 자식 노드로 생성하고 스크립트를 추가한다.
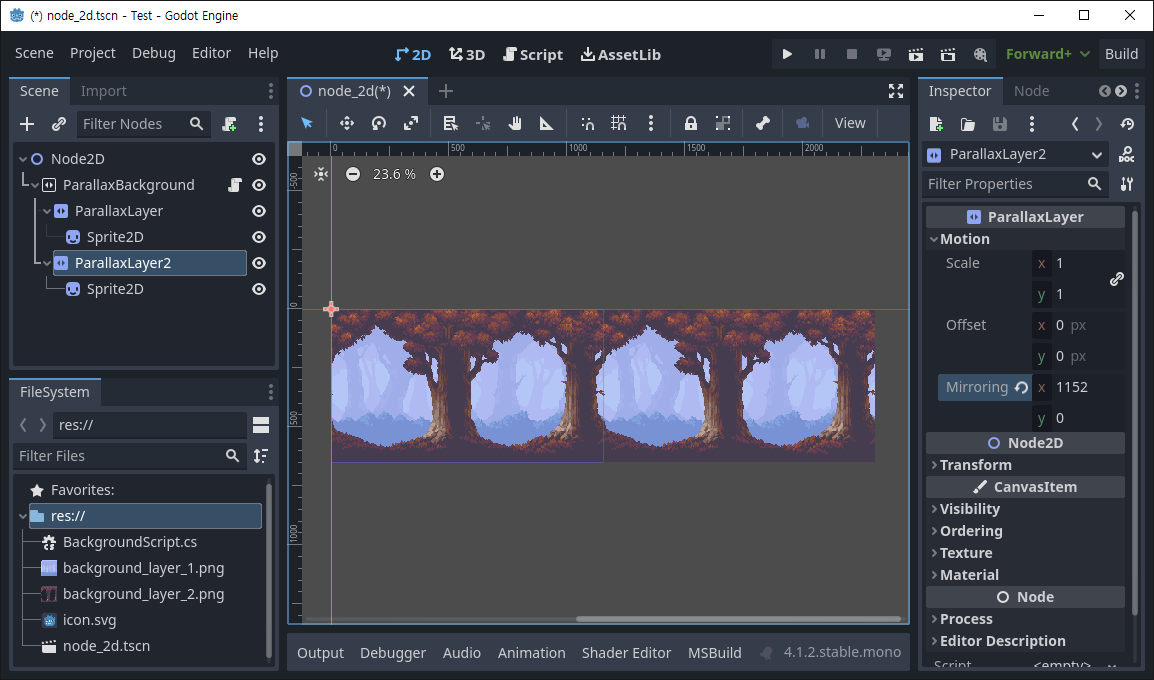
● ParallaxLayer - 각각 Sprite2D를 자식 노드로 생성한다.
● Sprite2D - 배경 화면을 Texture로 지정한다.

수평으로 스크롤 하는 경우 X 속성을 지정하지만 수직이라면 Y 속성을 지정한다.
|
1
2
3
4
5
6
7
8
9
10
11
|
using Godot;
public partial class BackgroundScript : ParallaxBackground
{
public int ScrollingSpeed = 100;
public override void _Process(double delta)
{
ScrollOffset -= new Vector2(ScrollingSpeed * (float)delta, 0);
}
}
|
ParallaxBackground 스크립트를 작성한다.



※ 참고
'Godot' 카테고리의 다른 글
| [Godot] 2D Splash Dynamic Wave 자연스러운 물결 파동 2. 구현 (0) | 2023.10.18 |
|---|---|
| [Godot] 2D Splash Dynamic Wave 자연스러운 물결 파동 1. 준비 (0) | 2023.10.14 |
| [Godot] Snow, Rain with 2D Particle System 눈, 비 파티클 (0) | 2023.10.06 |
| [Godot] 2D Navigation Basic Setup (0) | 2023.10.06 |
| [Godot] Wall Jump 벽 점프 (0) | 2023.10.02 |
