[Godot] Snow, Rain with 2D Particle System 눈, 비 파티클
Godot 2023. 10. 6. 20:10 |반응형
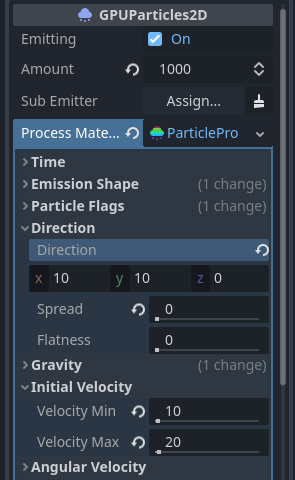
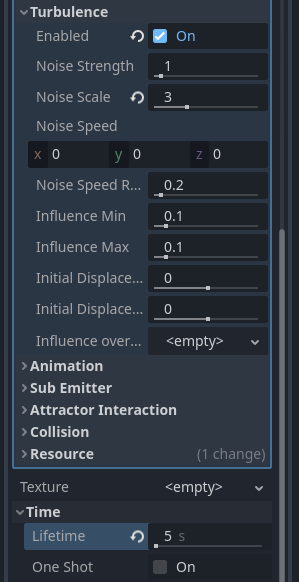
기본적인 파티클 시스템 사용.


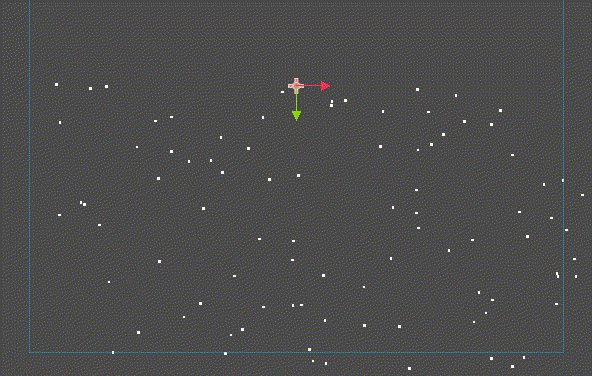
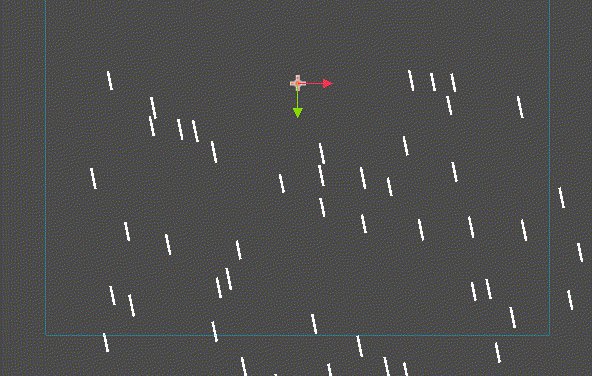
눈이 내리는 효과를 만들어 보자.



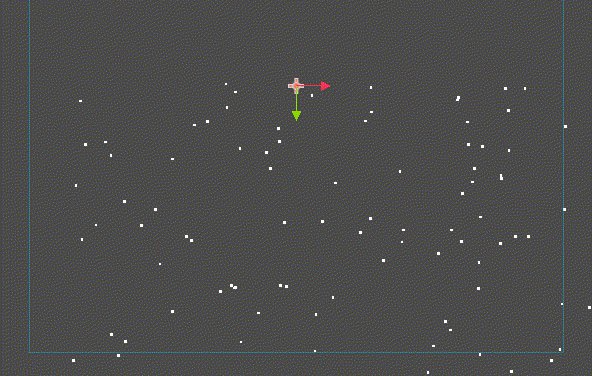
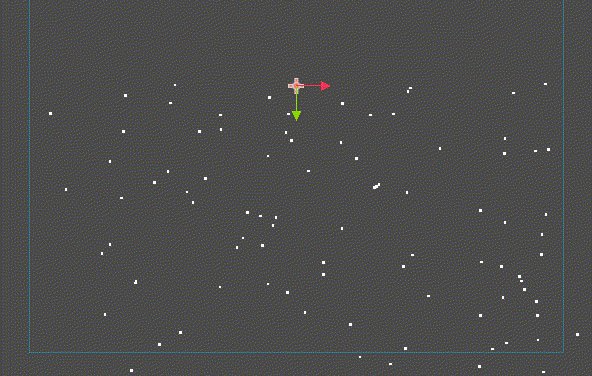
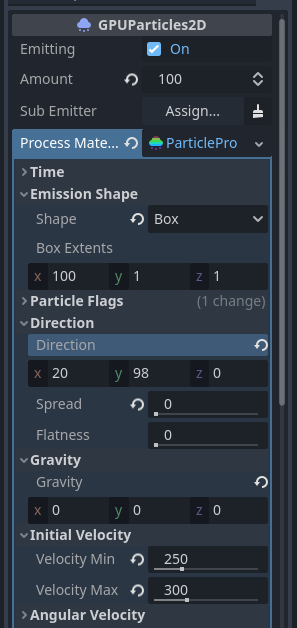
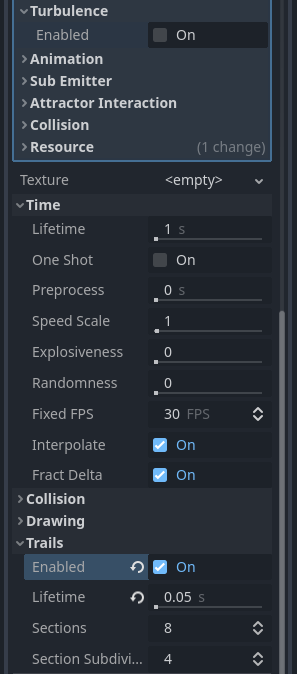
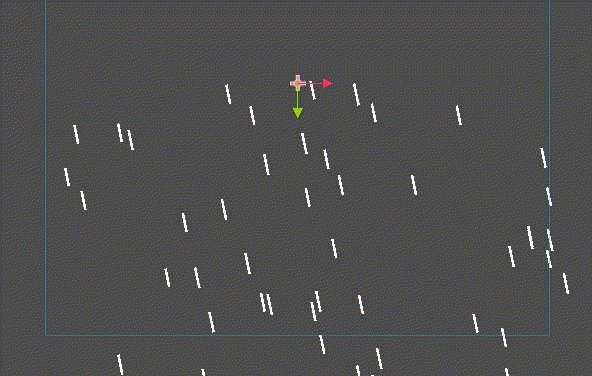
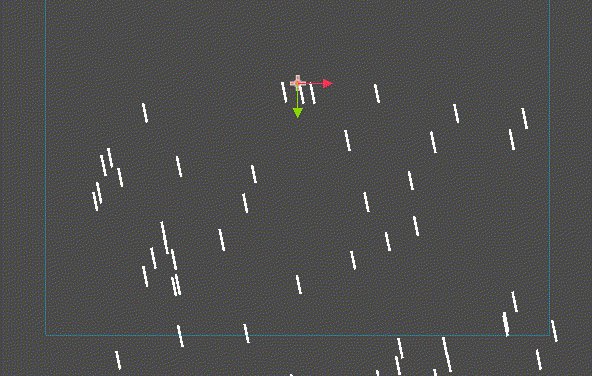
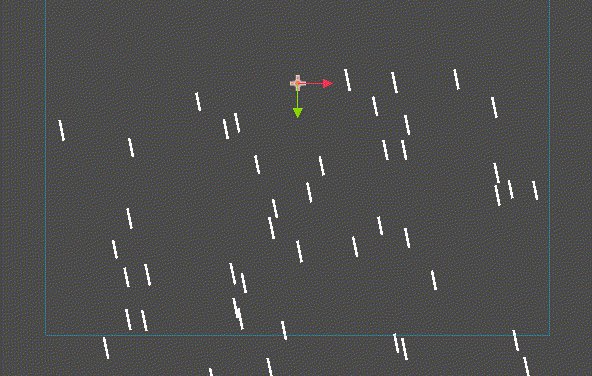
이번엔 비가 내리는 효과를 만들어 보자.



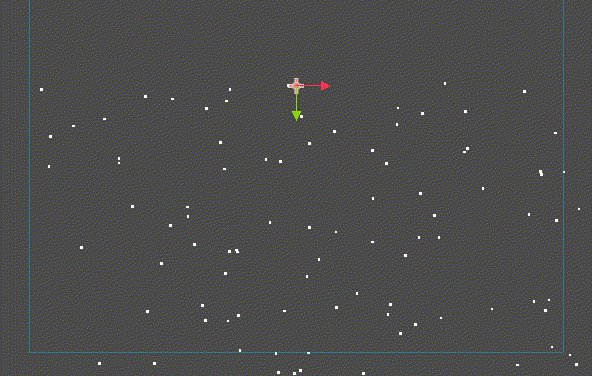
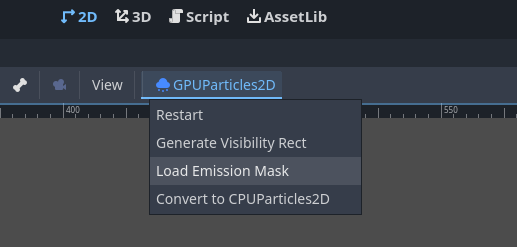
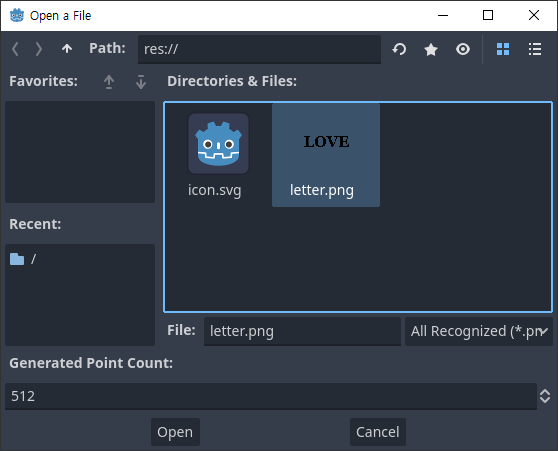
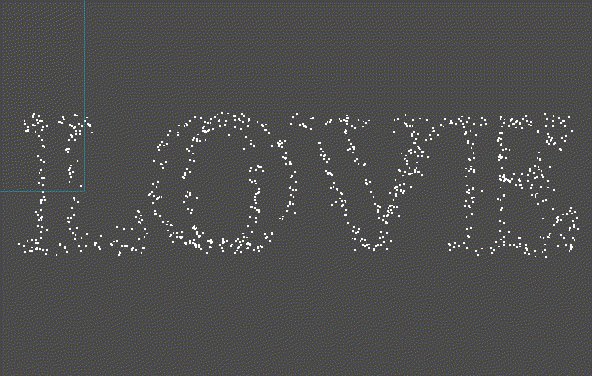
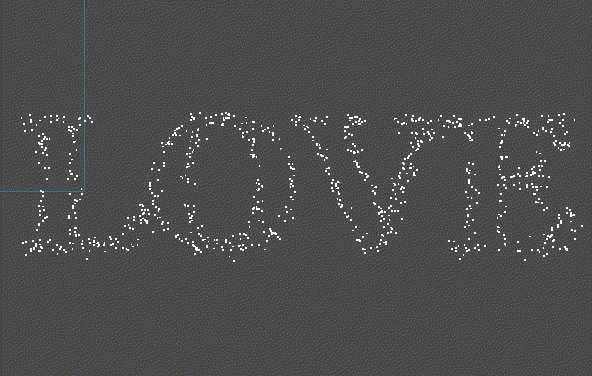
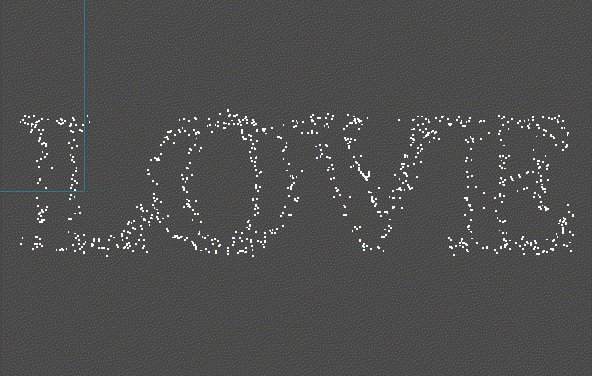
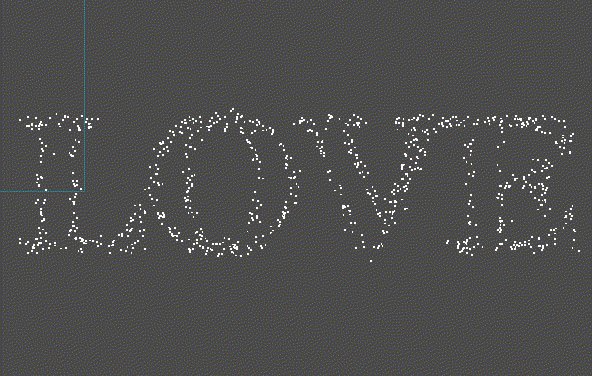
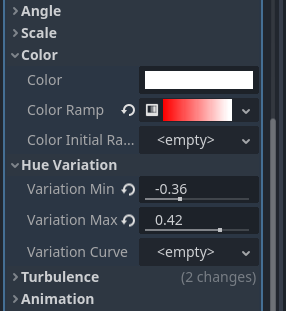
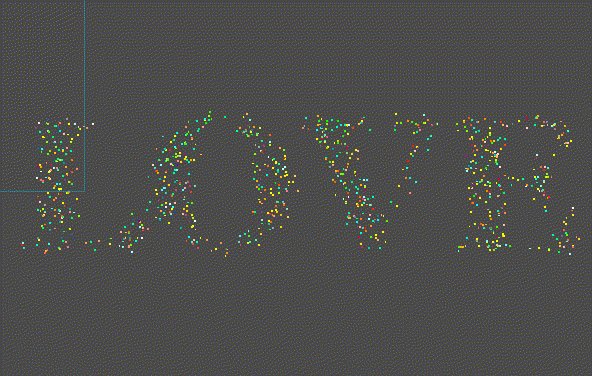
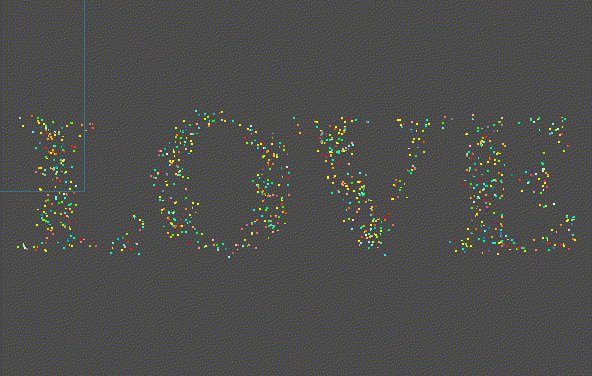
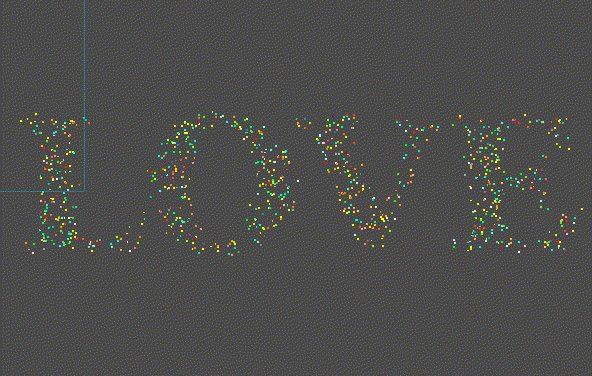
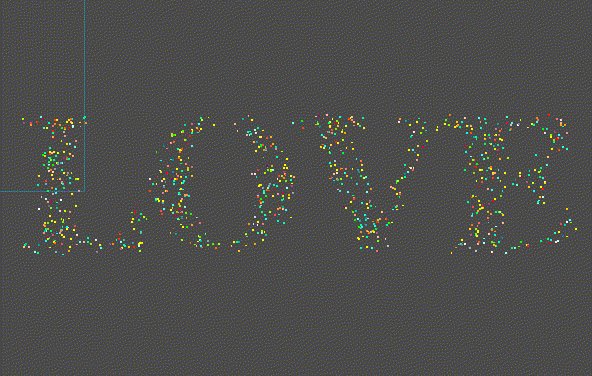
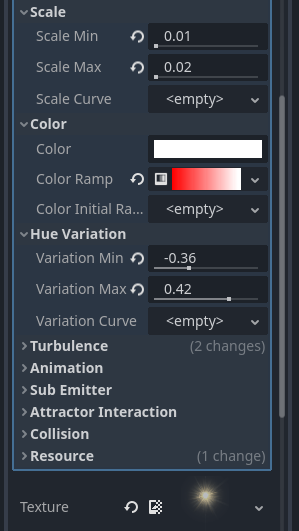
Emission Mask를 사용해 특정 영역에서 파티클을 생성해 보자.

letter.png
0.01MB










flare-lens.png
0.31MB

※ 참고
반응형
'Godot' 카테고리의 다른 글
| [Godot] 2D Splash Dynamic Wave 자연스러운 물결 파동 1. 준비 (0) | 2023.10.14 |
|---|---|
| [Godot] Background Scroll 배경 스크롤 (0) | 2023.10.09 |
| [Godot] 2D Navigation Basic Setup (0) | 2023.10.06 |
| [Godot] Wall Jump 벽 점프 (0) | 2023.10.02 |
| [Godot] TileMap Physics Layers Custom Data Layers (0) | 2023.10.01 |

