Unity3D - 유니티 3D WebCamTexture 라이브 비디오 텍스쳐
Unity 2021. 12. 29. 20:36 |반응형
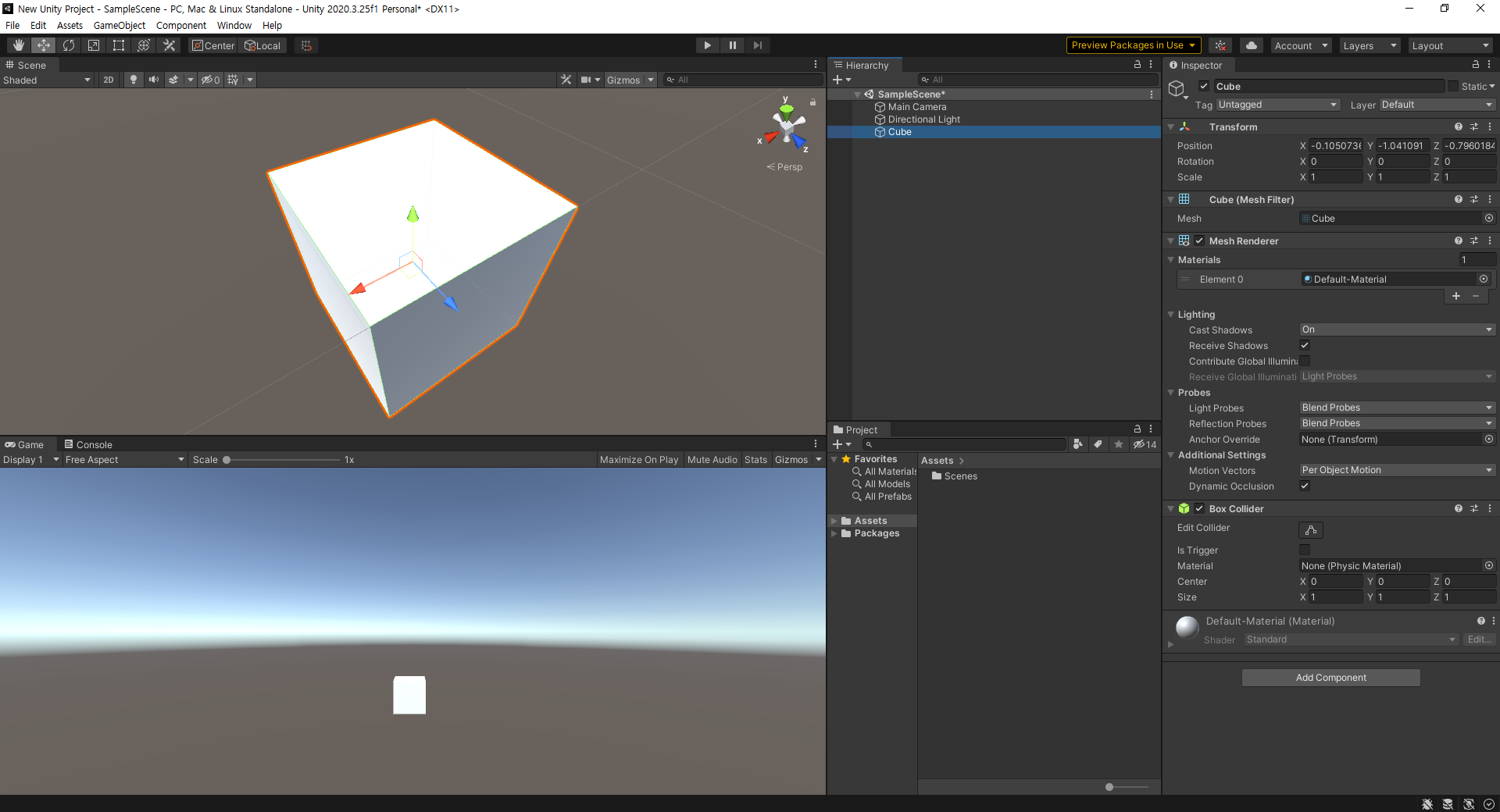
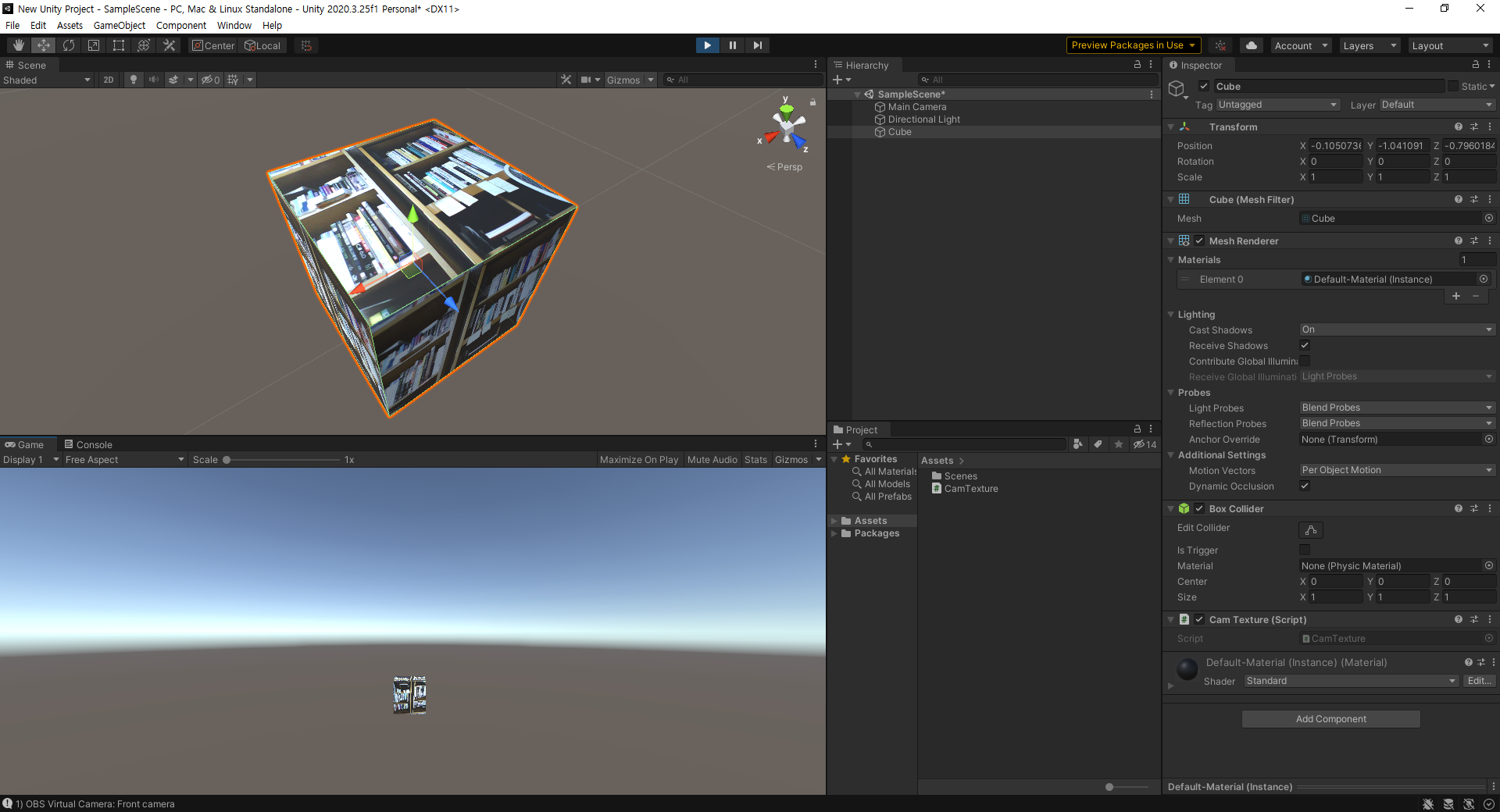
카메라 영상을 텍스쳐로 사용해 보자.


|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CamTexture : MonoBehaviour
{
Renderer renderer;
WebCamDevice[] webCamDevices;
WebCamTexture webCamTexture;
// Start is called before the first frame update
void Start()
{
renderer = GetComponent<Renderer>();
// 카메라 조사
webCamDevices = WebCamTexture.devices;
for (int i = 0; i < webCamDevices.Length; i++)
{
Debug.Log($"{i}) {webCamDevices[i].name}: {(webCamDevices[i].isFrontFacing ? "Front" : "Back")} camera");
}
// 첫 번째 전면 카메라 선택
for (int i = 0; i < webCamDevices.Length; i++)
{
if (webCamDevices[i].isFrontFacing == true)
{
webCamTexture = new WebCamTexture(webCamDevices[i].name);
break;
}
}
// 텍스쳐에 적용
if (webCamTexture != null)
{
webCamTexture.requestedFPS = 60;
renderer.material.mainTexture = webCamTexture;
webCamTexture.Play();
}
// 간단히 하고 싶다면 아래처럼 하면 된다.
/*
webCamTexture = new WebCamTexture(640, 480, 60);
// If no device name is supplied to the constructor or is passed as a null string, the first device found will be used.
renderer.material.mainTexture = webCamTexture;
webCamTexture.Play();
*/
}
// Update is called once per frame
void Update()
{
}
private void OnDestroy()
{
if (webCamTexture != null)
{
webCamTexture.Stop();
WebCamTexture.Destroy(webCamTexture);
}
}
}
|
소스를 입력하고 저장한다.

반응형
'Unity' 카테고리의 다른 글
| Unity3D - 유니티 3D with OpenCV 2 (0) | 2021.12.30 |
|---|---|
| Unity3D - 유니티 3D with OpenCV 1 (C#에서 C++ 라이브러리 사용하기) (3) | 2021.12.30 |
| Unity 3D - 유니티 3D 모델 임포트 후 텍스쳐 적용 (0) | 2021.11.10 |
| Unity 3D - 유니티 3D 모델 애니메이션 수정 및 적용 (1) | 2021.11.09 |
| Unity 3D - 유니티 3D 모델 애니메이션 (0) | 2021.11.09 |
