GIMP Alpha Channel Transparent Layer/Background 투명 배경
General 2024. 2. 20. 19:27 |GIMP를 이용해 투명 배경을 만들어 보자.
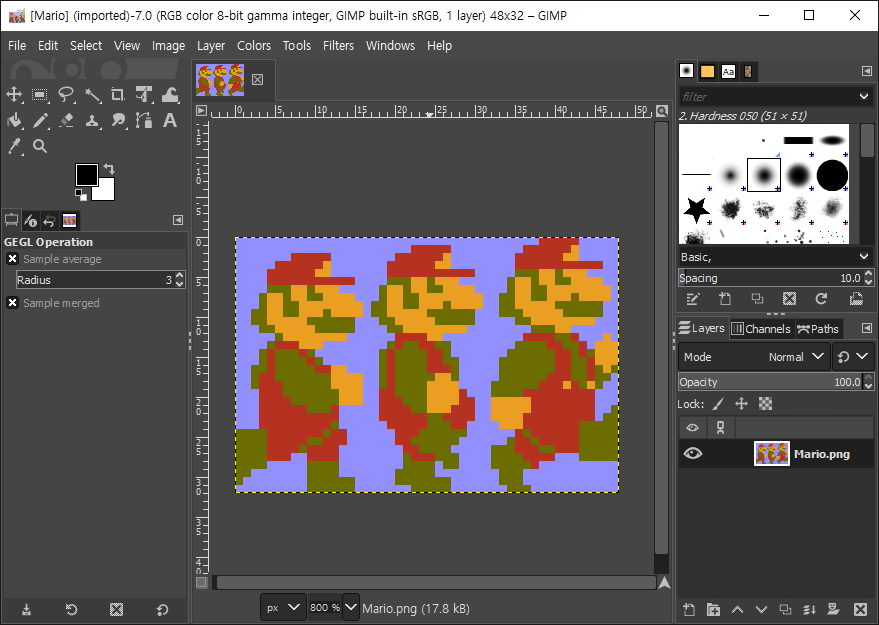
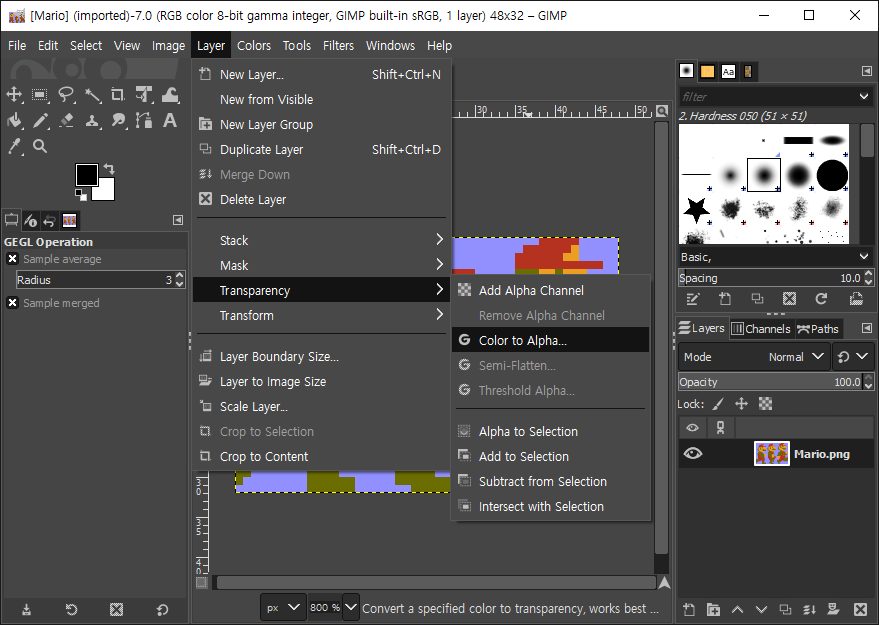
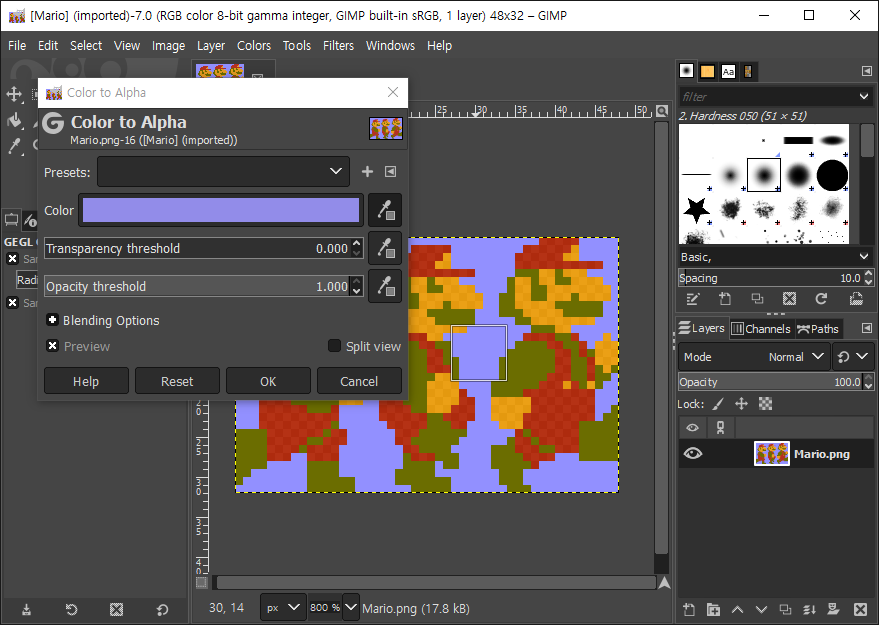
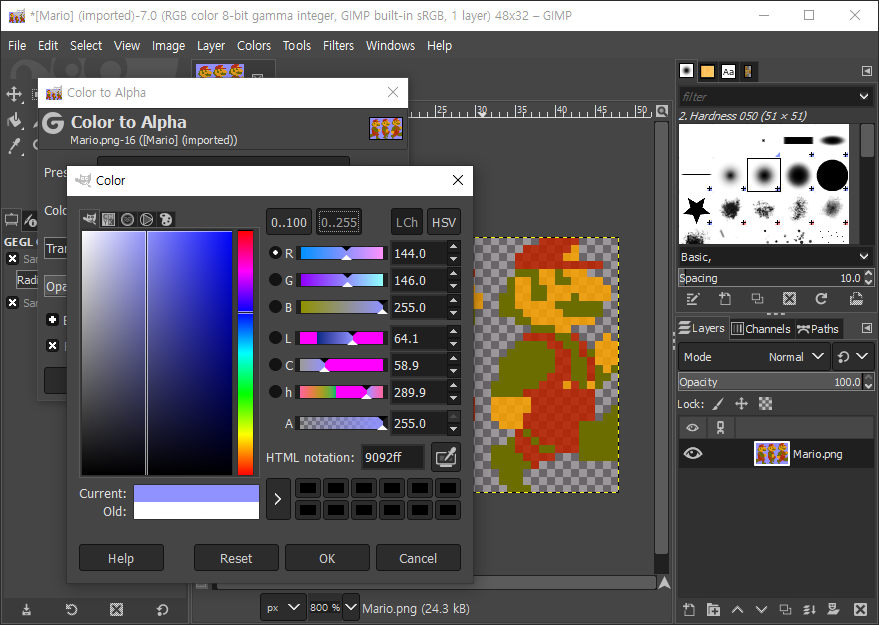
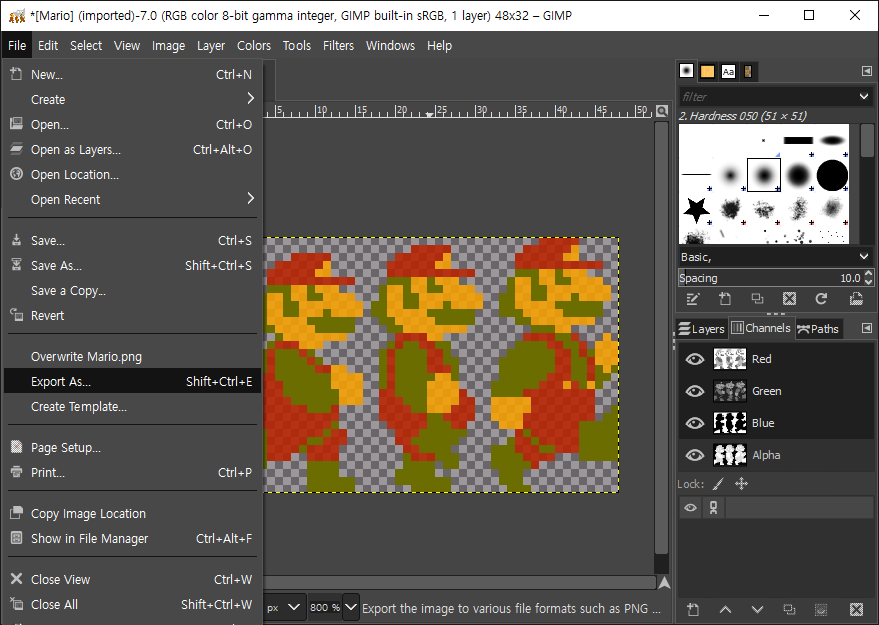
투명 배경이 필요한 그림을 준비한다.






'General' 카테고리의 다른 글
| VMWare Workstation Pro (0) | 2024.12.20 |
|---|---|
| PDF 파일 프린트 속도가 너무 느릴 때 해결 방법 (1) | 2024.10.28 |
| Pixel(JPG/PNG) Image To Vector(AI) Image 픽셀 이미지를 벡터 이미지로 변환하기 (0) | 2023.12.17 |
| MAME Cocktail Mode Cabinet 마메 칵테일 모드 케비넷 (0) | 2023.08.29 |
| Hantek Oscilloscope 2D42 Battery Replacement 한텍 오실로스코프 배터리 교체 (0) | 2022.05.12 |