ViewPager2 with Fragment 프레그먼트 뷰페이저2
Android 2023. 7. 11. 20:00 |안드로이드 앱 프로그래밍 with 코틀린 11-5 뷰페이저2
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".OneFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FF0000"
android:gravity="center_horizontal|center_vertical"
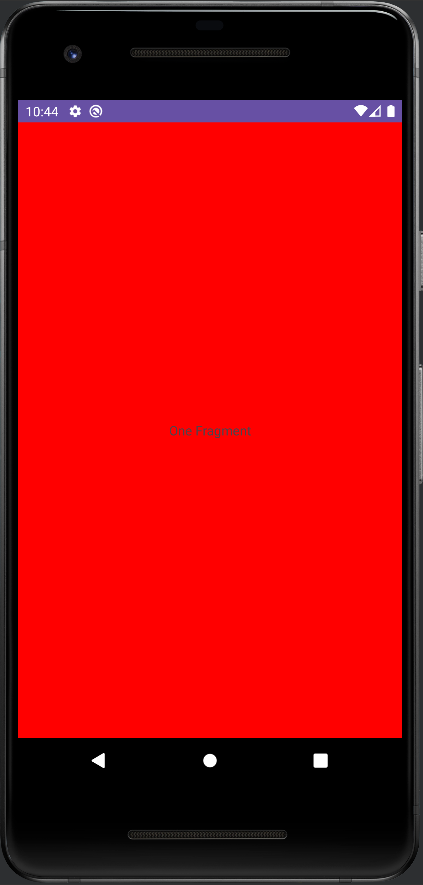
android:text="One Fragment" />
</FrameLayout>
|
fragment_one.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
package com.example.myapplication
import android.os.Bundle
import androidx.fragment.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
class OneFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_one, container, false)
}
}
|
OneFragment.kt
같은 형태로 TextView 배경색만 바꿔서 TwoFragment, ThreeFragment도 만들어 준다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
|
activity_main.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
package com.example.myapplication
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import androidx.fragment.app.Fragment
import androidx.fragment.app.FragmentActivity
import androidx.viewpager2.adapter.FragmentStateAdapter
import androidx.viewpager2.widget.ViewPager2
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val viewPager2: ViewPager2 = findViewById(R.id.viewpager)
viewPager2.adapter = MyFragmentPagerAdapter(this)
//viewPager2.orientation = ViewPager2.ORIENTATION_VERTICAL
// 이 설정을 적용하면 스와이프 방향이 세로로 바뀐다.
}
}
class MyFragmentPagerAdapter(activity: FragmentActivity) : FragmentStateAdapter(activity) {
val fragments: List<Fragment>
init {
fragments = listOf(OneFragment(), TwoFragment(), ThreeFragment())
Log.d("Sean", "Fragments size: ${fragments.size}")
}
override fun getItemCount(): Int {
return fragments.size
}
override fun createFragment(position: Int): Fragment {
return fragments[position]
}
}
|
MainActivity.kt

'Android' 카테고리의 다른 글
| BaseBundle.get() deprecated, Use Bundle.getParcelable() (0) | 2023.07.20 |
|---|---|
| DrawerLayout with Toggle Button 드로어 레이아웃 토글버튼 (0) | 2023.07.12 |
| ViewPager2 뷰페이저2 (0) | 2023.07.11 |
| RecyclerView 리사이클러뷰 (0) | 2023.07.11 |
| Execute Adb Shell Command 안드로이드 리눅스 커널 명령 실행 (1) | 2022.04.20 |