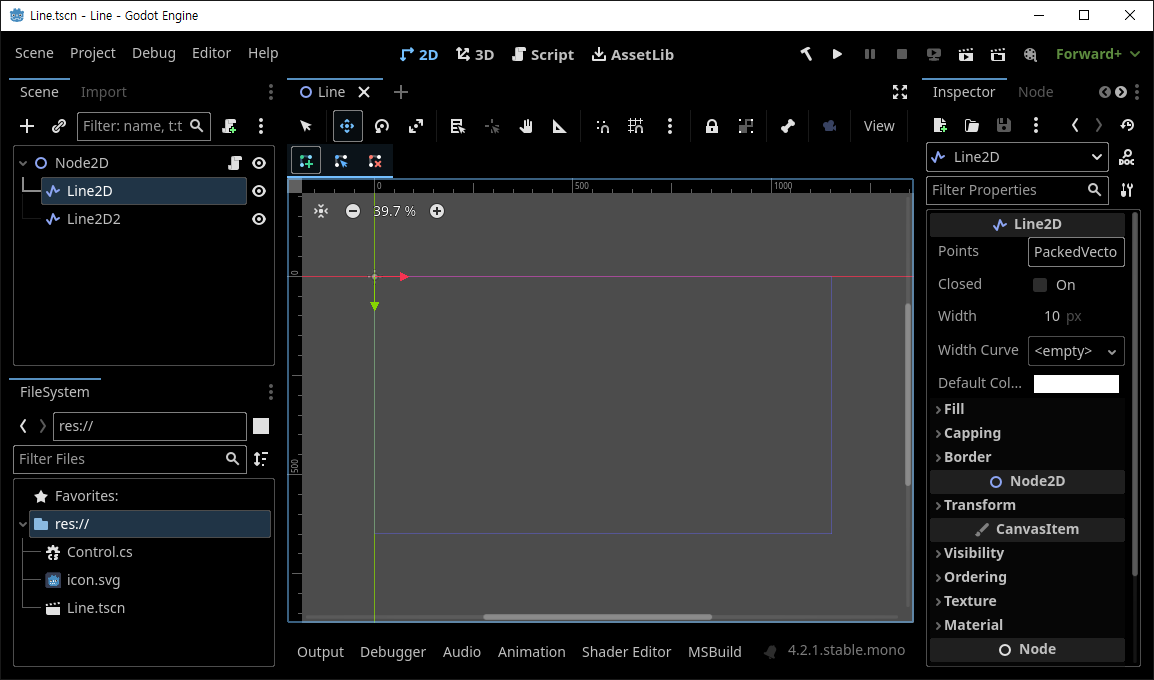
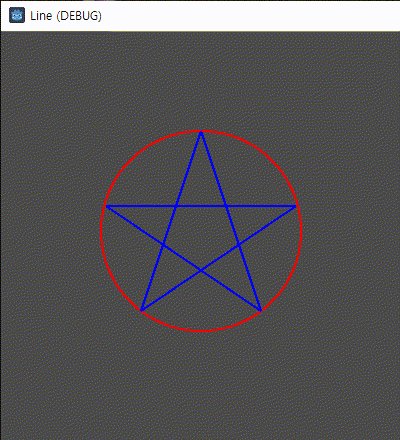
[Godot] Line2D 선 그리기
Godot 2024. 2. 21. 18:02 |간단한 선을 그려보자.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
using Godot;
using System.Collections.Generic;
public partial class Control : Node2D
{
// Called when the node enters the scene tree for the first time.
public override void _Ready()
{
DrawCircle();
DrawPentagram();
}
// 원 그리기
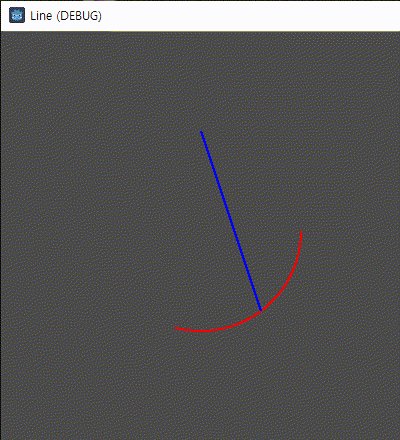
public async void DrawCircle()
{
Line2D line = GetNode<Line2D>("Line2D");
//line.Closed = true;
// Closed를 여기서 변경하면 원이 그려지는 방식이 달라진다.
line.Width = 2;
line.DefaultColor = Colors.Red;
line.Position = new Vector2(200, 200);
float radius = 100;
float angle;
for (int i = 0; i < 360; i++)
{
angle = Mathf.DegToRad(i);
line.AddPoint(CalcCirclePoint(radius, angle));
await ToSignal(GetTree().CreateTimer(0.01), SceneTreeTimer.SignalName.Timeout);
}
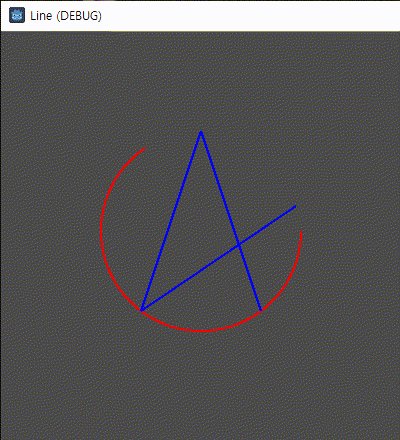
line.Closed = true;
}
// 원 포인트 계산
public Vector2 CalcCirclePoint(float radius, float angle)
{
float x = Mathf.Cos(angle);
float y = Mathf.Sin(angle);
return new Vector2(x * radius, y * radius);
}
// 별 그리기
public async void DrawPentagram()
{
Line2D line = GetNode<Line2D>("Line2D2");
line.Width = 2;
line.DefaultColor = Colors.Blue;
line.Position = new Vector2(200, 200);
List<Vector2> points = new List<Vector2>();
points.Add(new Vector2(60, 80));
points.Add(new Vector2(0, -100));
points.Add(new Vector2(-60, 80));
points.Add(new Vector2(95, -25));
points.Add(new Vector2(-95, -25));
//points.Add(new Vector2(60, 80));
// 마지막에 Closed 프로퍼티에 true를 대입하기 때문에 별의 시작점을 다시 추가할
// 필요는 없다.
for (int i = 0; i < points.Count; i++)
{
line.AddPoint(points[i]);
await ToSignal(GetTree().CreateTimer(1), SceneTreeTimer.SignalName.Timeout);
}
line.Closed = true;
}
}
|
위와 같이 코드를 작성한다.

※ 참고
'Godot' 카테고리의 다른 글
| [Godot] Path2D PathFollow2D (0) | 2024.02.22 |
|---|---|
| [Godot] 3D Object Sprite in 2D Scene (0) | 2024.02.22 |
| [Godot] Shader for Sprite Colorkey 스프라이트 컬러키 셰이더 (0) | 2024.02.17 |
| [Godot] Transparent Background Window 투명 배경 윈도우 (0) | 2024.02.17 |
| [Godot] Sprite2D Simple Animation 스프라이트 간단한 애니메이션 (0) | 2024.02.17 |