[Godot] Sprite2D Simple Animation 스프라이트 간단한 애니메이션
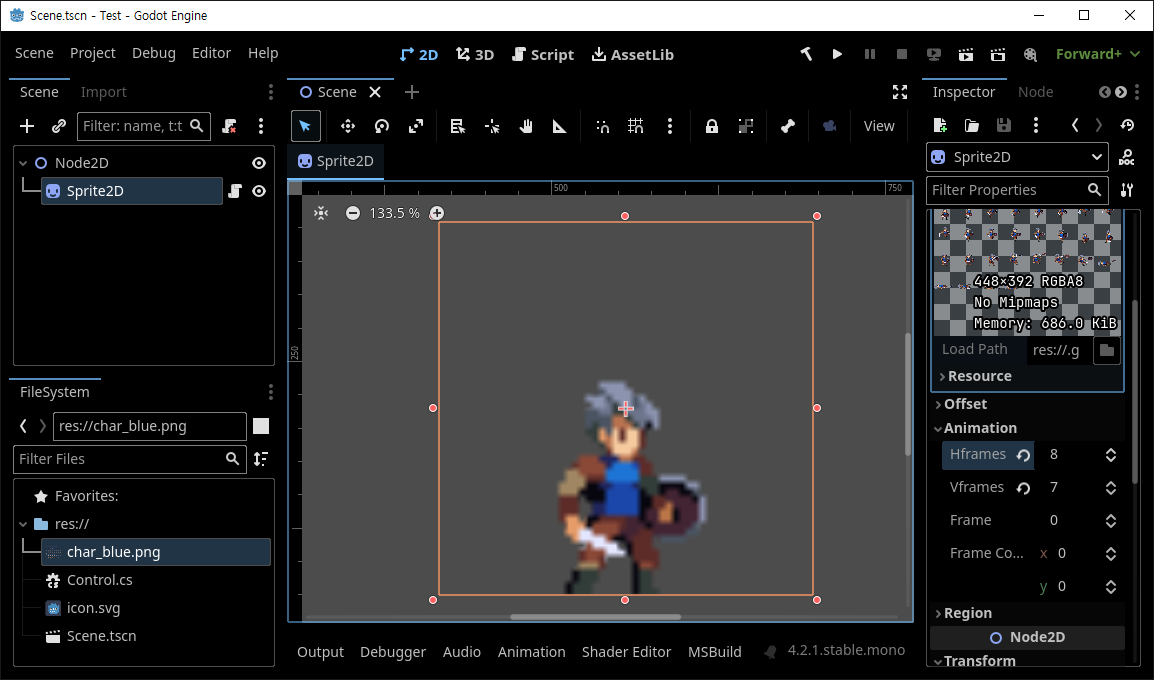
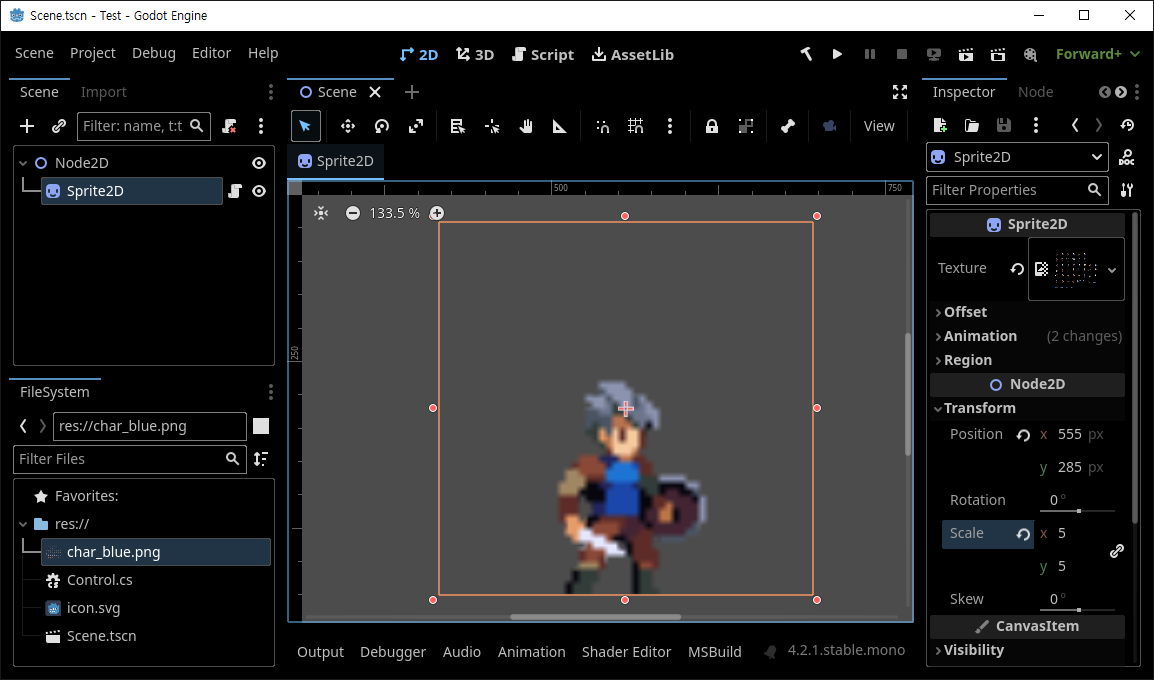
Godot 2024. 2. 17. 13:18 |AnimatedSprite나 AnimationPlayer를 사용하지 않고 Sprite만으로도 간단한 애니메이션을 만들 수 있다.


|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
using Godot;
public partial class Control : Sprite2D
{
public override async void _Process(double delta)
{
if (Input.IsActionJustPressed("ui_accept"))
{
// 점프 애니메이션
for (int i = 32; i < 40; i++)
{
await ToSignal(GetTree().CreateTimer(0.2),
SceneTreeTimer.SignalName.Timeout);
Frame = i;
}
}
if (Input.IsActionJustPressed("ui_cancel"))
{
// 전체 애니메이션
for (int v = 0; v < Vframes; v++)
for (int h = 0; h < Hframes; h++)
{
await ToSignal(GetTree().CreateTimer(0.2),
SceneTreeTimer.SignalName.Timeout);
FrameCoords = new Vector2I(h, v);
}
}
}
}
|
위와 같은 코드를 작성한다.
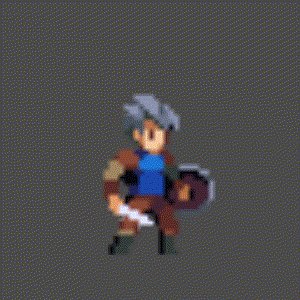
엔터키를 누르면 점프, ESC키를 누르면 전체 애니메이션이 플레이 된다. 애니메이션이 플레이 되는 동안 키를 여러번 동시에 누르면 애니메이션이 겹친다.

'Godot' 카테고리의 다른 글
| [Godot] Shader for Sprite Colorkey 스프라이트 컬러키 셰이더 (0) | 2024.02.17 |
|---|---|
| [Godot] Transparent Background Window 투명 배경 윈도우 (0) | 2024.02.17 |
| [Godot] AnimationPlayer 애니메이션 플레이어 (0) | 2024.02.16 |
| [Godot] CharacterBody2D Inertial Motion 캐릭터 관성 운동 (0) | 2024.02.15 |
| [Godot] 2D Splash Dynamic Wave 자연스러운 물결 파동 3. 응용 (0) | 2024.02.11 |