[Godot] Using Custom Signals 사용자 시그널 사용하기
Godot 2023. 9. 18. 21:11 |사용자 시그널을 받아 보자.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
using Godot;
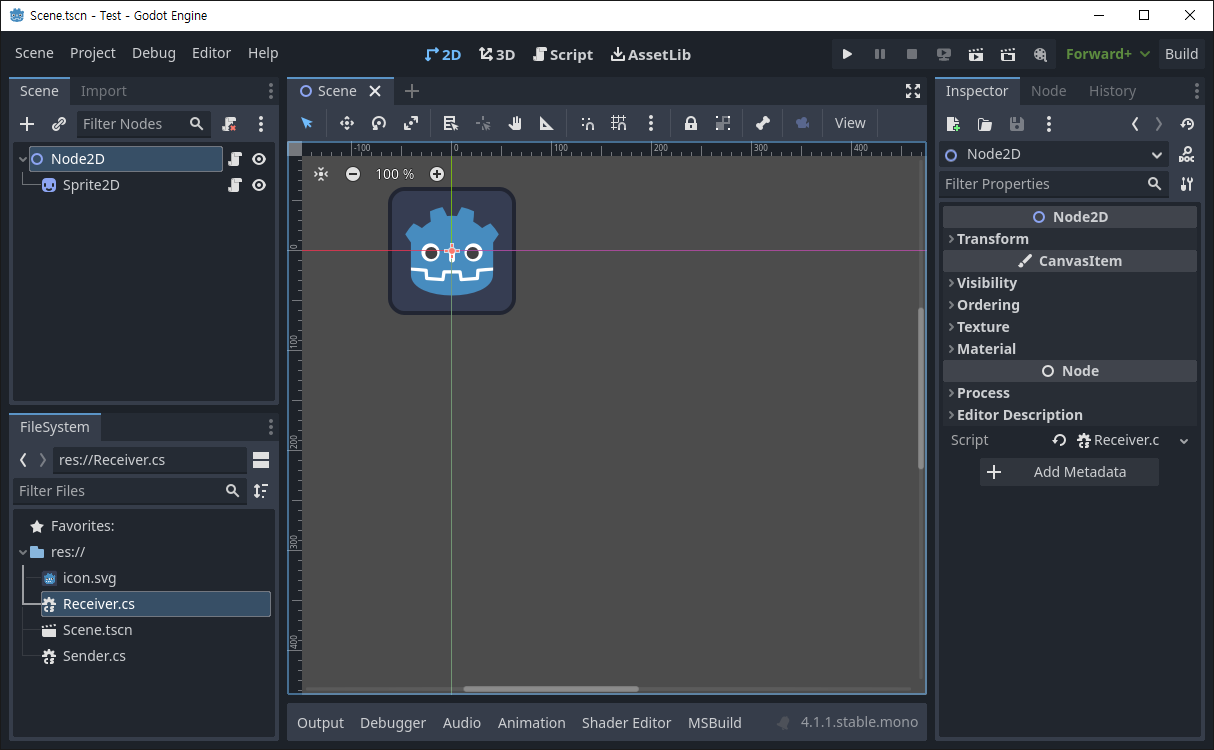
public partial class Receiver : Node2D
{
// Called when the node enters the scene tree for the first time.
public override void _Ready()
{
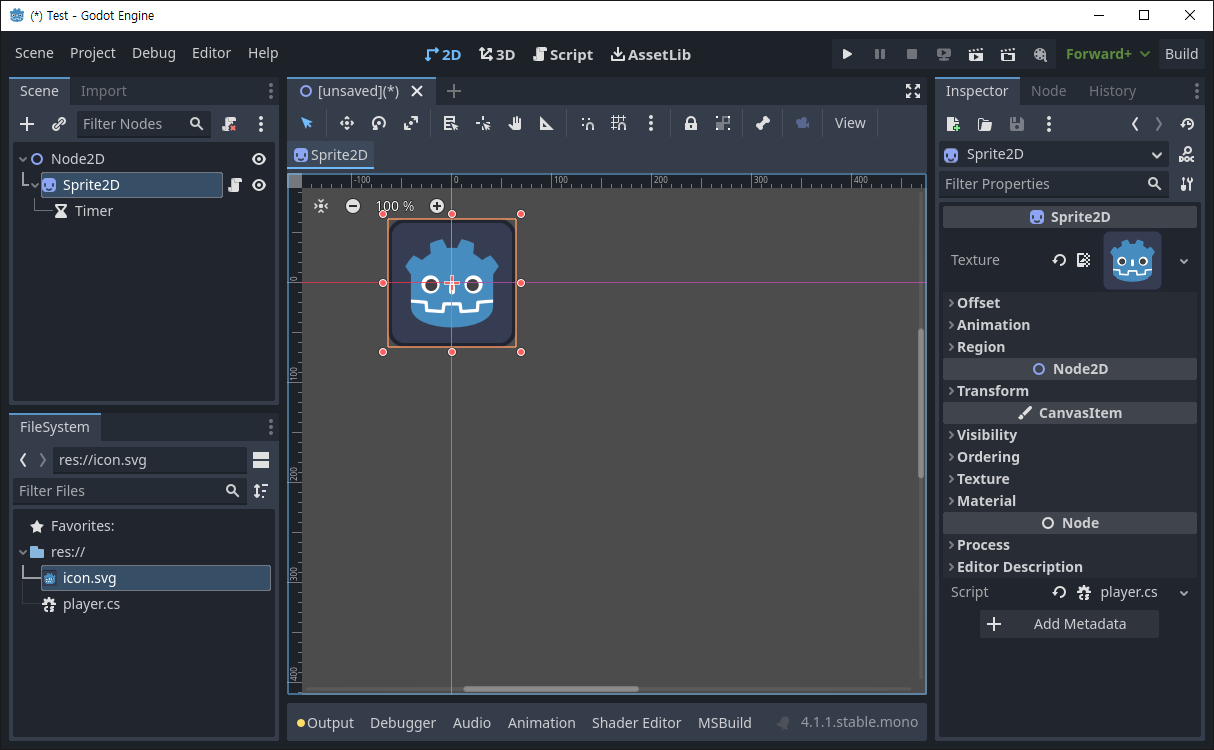
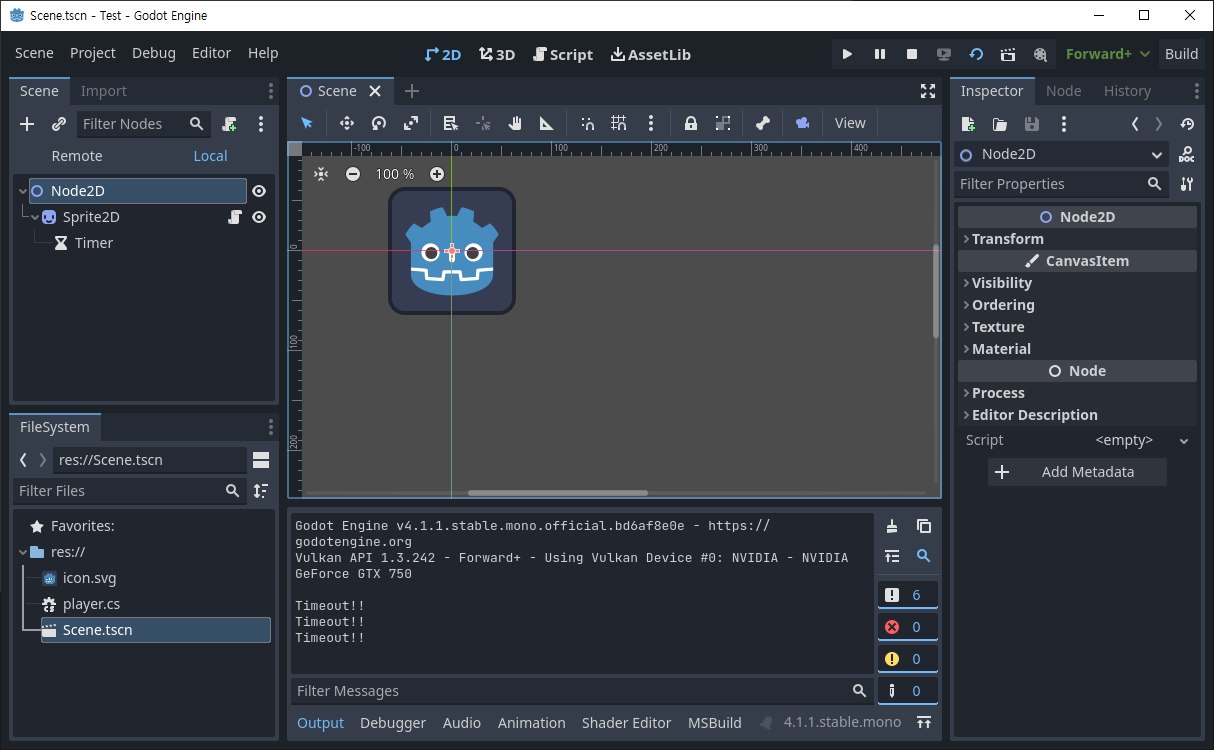
Sender sender = GetNode<Sender>("Sprite2D");
// "Sprite2D" is the name of the Node in the scene.
sender.Accept += OnAccept;
}
private void OnAccept()
{
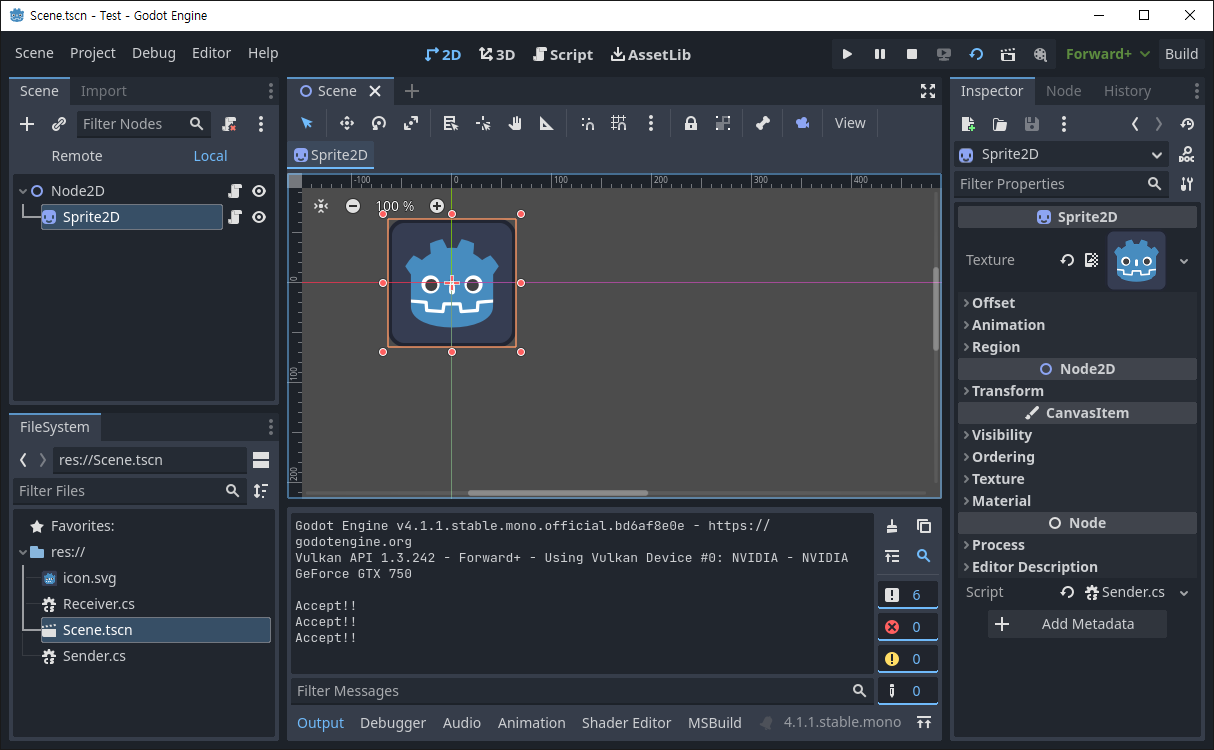
GD.Print("Accept!!");
}
// Called every frame. 'delta' is the elapsed time since the previous frame.
public override void _Process(double delta)
{
}
}
|
Accept 시그널(엔터키)을 받는 스크립트를 작성한다.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
using Godot;
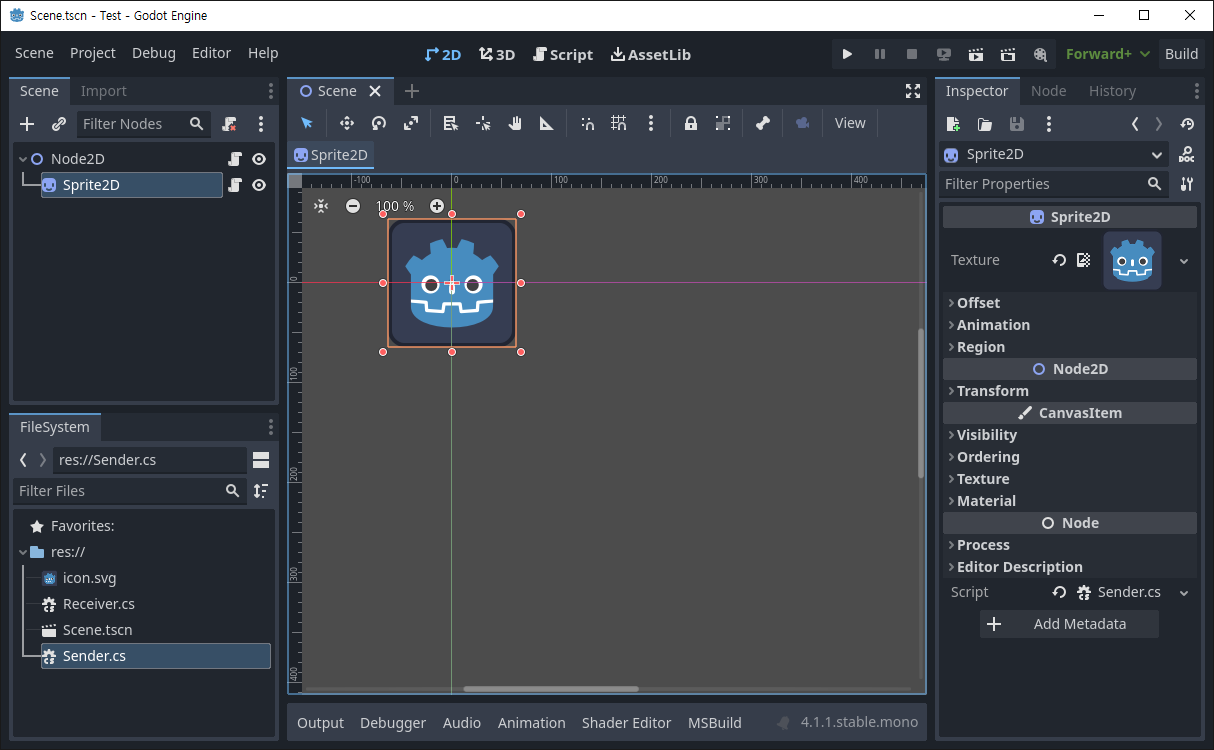
public partial class Sender : Sprite2D
{
[Signal]
public delegate void AcceptEventHandler();
// Called when the node enters the scene tree for the first time.
public override void _Ready()
{
}
// Called every frame. 'delta' is the elapsed time since the previous frame.
public override void _Process(double delta)
{
if (Input.IsActionJustPressed("ui_accept"))
{
EmitSignal(SignalName.Accept);
}
}
}
|
Accept 시그널(엔터키)을 보내는 스크립트를 작성한다.
시그널 delegate 이름은 [시그널 이름 + EventHandler] 형식으로 작성한다. 위 코드의 경우 시그널 이름이 Accept이고 delegate 이름은 AcceptEventHandler이다.

※ 참고
'Godot' 카테고리의 다른 글
| [Godot] Character Move 캐릭터 이동 (0) | 2023.09.20 |
|---|---|
| [Godot] Keyboard, Mouse Input Handling 키보드 마우스 입력 (0) | 2023.09.20 |
| [Godot] QueueFree() 노드 삭제 (0) | 2023.09.20 |
| [Godot] Asynchronously Wait 비동기 대기 (0) | 2023.09.19 |
| [Godot] Using Timer Signal 타이머 시그널 사용하기 (0) | 2023.09.18 |